UX kompakt
Oktober 24, 2017
Aus dem Unterricht des CAS Digital Masterclass mit Glenn Oberholzer berichten Florence Neurauter und Mauran Yogeswaran:
Viele Jahre standen bei Unternehmen die Produkte im Zentrum. Sich darüber zu differenzieren wird aber je länger desto schwieriger, weshalb Unternehmen gezwungen sind, neue Wege zu beschreiten und eine andere Denkhaltung einzunehmen. Kundenorientierung, Customer Experience, User und Human Centered Design sind dabei Schlagworte, die immer wieder auftreten. Was damit gemeint ist hat Glenn Oberholzer in seiner Vorlesung anschaulich erklärt.
Während die User Experience (UX) das Erlebnis des Kunden mit einem Produkt/Service ins Zentrum stellt und aus der Psychologie geprägt wurde, konzentriert sich die Customer Experience (CX) auf die Tiefe der Kundenprozesse und beschreibt das Erlebnis mit einem Produkt/Service auf allen Kanälen der Marke. Dieser Begriff wurde von der Betriebswirtschaft und dem Marketing beeinflusst.
Für eine langfristige Kunden- oder Userzufriedenheit müssen CX und UX ein stimmiges Gesamtbild ergeben. Konzentrieren sich Unternehmen auf das Kundenerlebnis, so schlägt sich dies auch im Net Promoter Score (NPS) bemerkbar nieder.
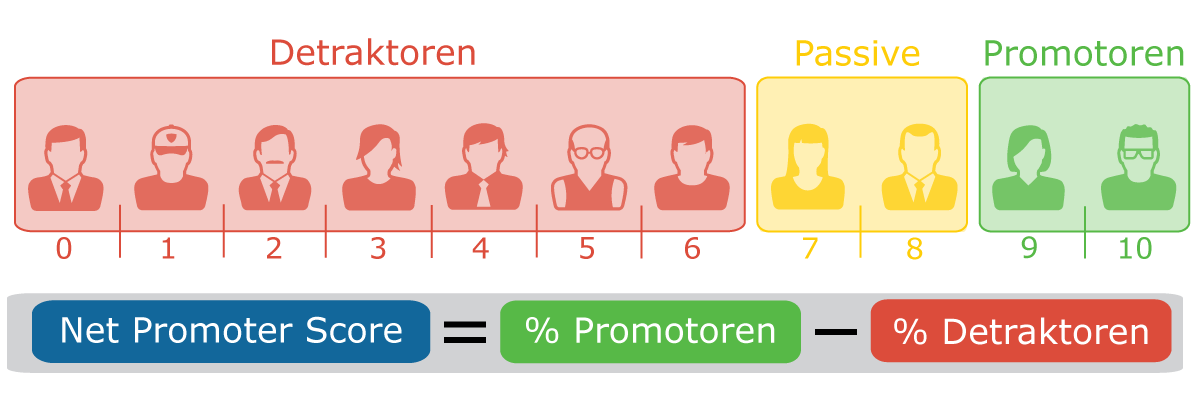
Der Net Promoter Score (NPS) ist die Kennzahl, die die Kundenzufriedenheit auf einer Skala von 1 bis 10 misst.

Beim NPS werden Kunden in drei Kategorien eingeteilt:
Kunden haben die Frage nach der Weiterempfehlung mit einem Wert von 9 oder 10 beantwortet, die Wahrscheinlichkeit der Weiterempfehlung ist sehr hoch.
Kunden haben die Frage mit einem Wert von 7 oder 8 beantwortet. Sie sind neutral und werden vermutlich weder eine positive noch negative Empfehlung abgeben.
Kunden haben die Frage mit einem Wert zwischen 0 und 6 beantwortet. Es ist anzunehmen, dass sie das Produkt/den Service nicht oder negativ weiterempfehlen.
Die Differenz des relativen Anteils von Fürsprechern und Kritikern ergibt den sogenannten NPS. Dieser wir in einem Prozentwert angegeben. Hat ein Unternehmen mehr Kritiker als Fürsprecher ist der NPS negativ – im schlimmsten Fall -100%!
Kundenerlebnisse, der Schlüssel zum Erfolg
Es reicht heute nicht mehr, sich durch das Produkt/den Service oder über die Erfahrung von der Konkurrenz zu differenzieren – es muss ein Erlebnis verkauft werden. Wichtig dabei ist die Frage: „Welches Problem des Kunden können wir lösen?“
Ein gutes Kundenerlebnis sollte immer zwei Kernbotschaften beinhalten:
Dabei ist der Ansatz „Keep it simple and stupid.“ (KISS) nicht immer der richtige.
Der Kontext in dem der Kunden mit dem Produkt/Service in Berührung kommt, spielt dabei ebenfalls eine entscheidende Rolle und ist essentiell für seine Erwartung. Damit überhaupt ein Kundenerlebnis entsteht, muss sich der Kunde an etwas erinnern – dies kann positiv oder negativ sein. Nur was in Erinnerung bleibt, zählt und prägt die Erwartung.
Beispiel:
Oliver reist geschäftlich nach Rom, und geniesst auf der Piazza Navona einen Kaffee: serviert der Kellner ihm nun einen Kaffee von Nespresso, so wird Oliver in seinem Konsumerlebnis nicht die gleich hohe Zufriedenheit empfinden, als wenn er am Montagmorgen zu Hause in seiner Küche die grüne Kapsel in seine Nespresso-Maschine wirft.
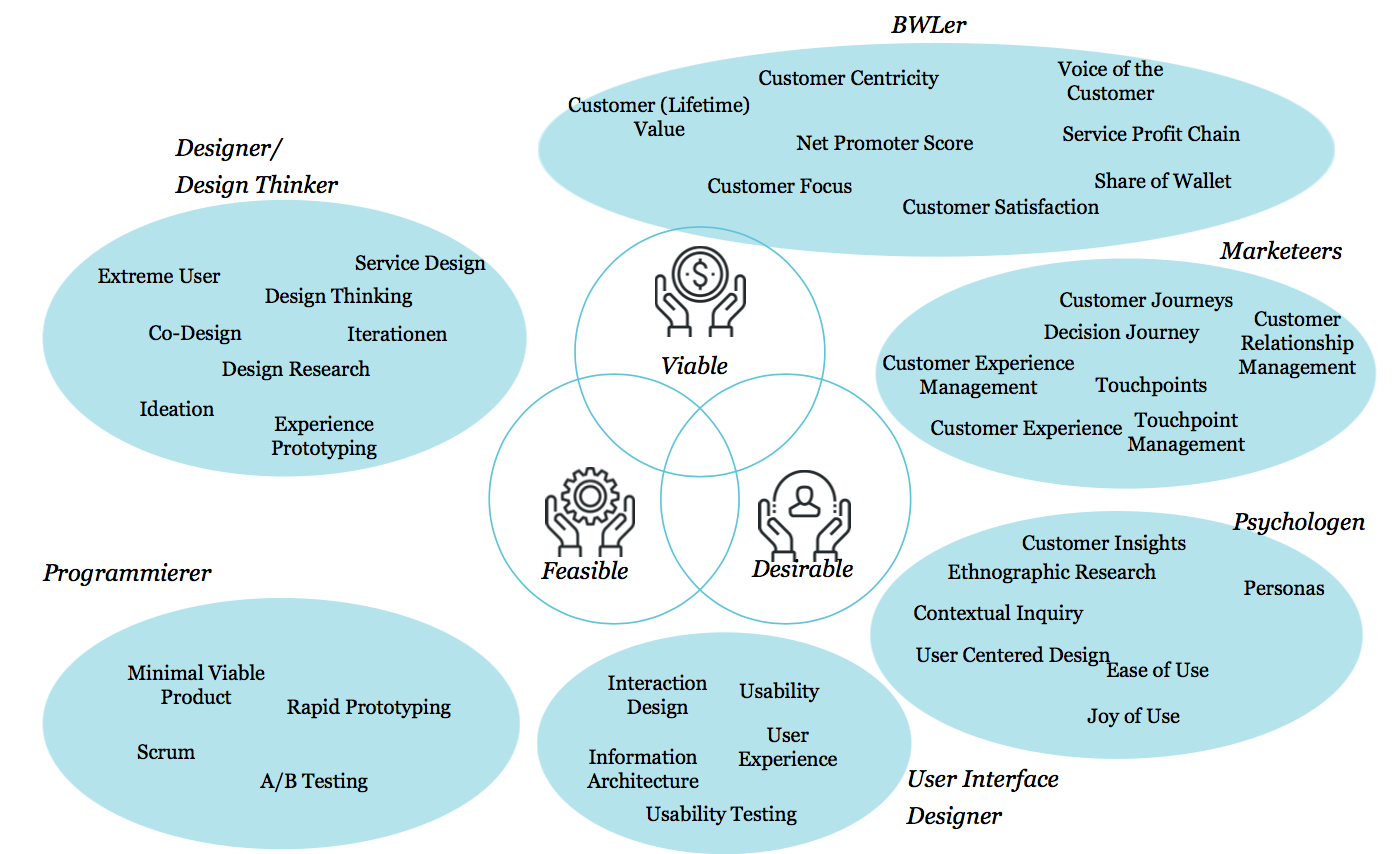
Über die Jahre haben sich verschiedene Trends wie Customer Experience (CX), Customer Experience Management (CEM), Design Thinking (DT), User Centered Design (UCD) und viele weitere entwickelt.
Alle diese Ansätze zahlen auf drei Dimensionen ein und wurden aus unterschiedlichen Disziplinen geprägt:
Rentabilität (engl. Viable)
Machbarkeit (engl. Feasible)
Erwünschtheit (engl. Desirable).

Woher die Begriffe ursprünglich kommen
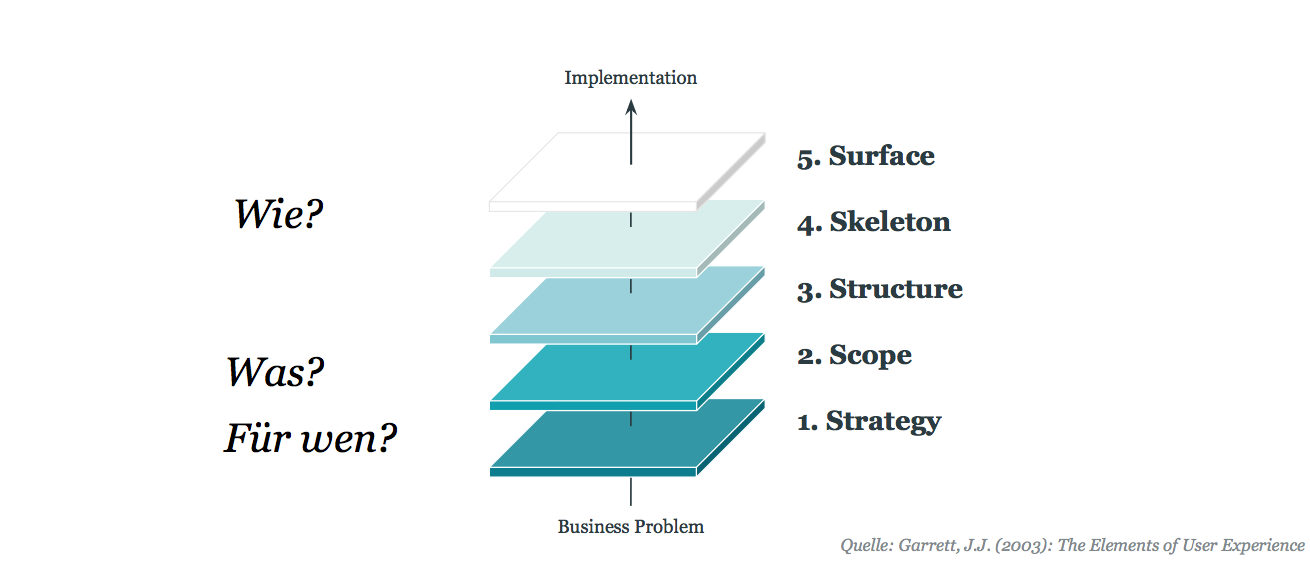
Die Methodik des 5S-Modells ist ein bewährter Ansatz in der Praxis, um Interaktionen zu konzipieren und Anhaltspunkt für die weiteren Schritte zu identifizieren. Hierbei stellen sich drei entscheidende Grundsatzfragen: „Für wen machen wir was und wie?“
Das Modell gliedert sich in fünf Phasen:

Die Strategie setzt sich aus den Businesszielen und Kundenbedürfnissen zusammen.
Bevor Kundenbedürfnisse im Detail analysiert werden können, müssen die Zielkunden definiert und deren Bedürfnisse und die Customer Journey analysiert werden.
Um die Kunden besser zu verstehen und auf ihre Bedürfnisse gezielt einzugehen, hilft eine Segmentierung nach Personas. Diese muss immer auf realen Daten basieren, da die Kundentypen sonst zu Märchenfiguren werden.
Eine bedürfnis- und zielorientierte Segmentierung nach Personas führt zu besseren Resultaten, da sie im Unterschied zu Sinus-Milieus und soziodemografischen Merkmalen nicht von einer einheitlichen Denk- und Handlungsweise aller Menschen ausgeht.

Mithilfe des Modells von Osterwalder, angelehnt an Business Model Canvas, können Aufgaben, sowie Gain- and Pain-Points vom Kundentypen analysiert und definiert werden.

Die Customer Journey konzentriert sich auf die Interaktion eines Kunden mit dem Produkt oder Service und dokumentiert die Ereigniskette (Was ist passiert?) und die Erlebniskette (Wie wurde das erlebt?) eines Kunden bei dieser Interaktion. Es handelt sich um die Reise von der Bedürfniserweckung bis zur Bedürfnisbefriedigung. Wichtig ist zu verstehen, dass die Customer Journey pro Kundentyp unterschiedlich sein kann.
Wie Personas müssen auch Customer Journeys immer auf realen Daten basieren, sonst sind sie Märchen.
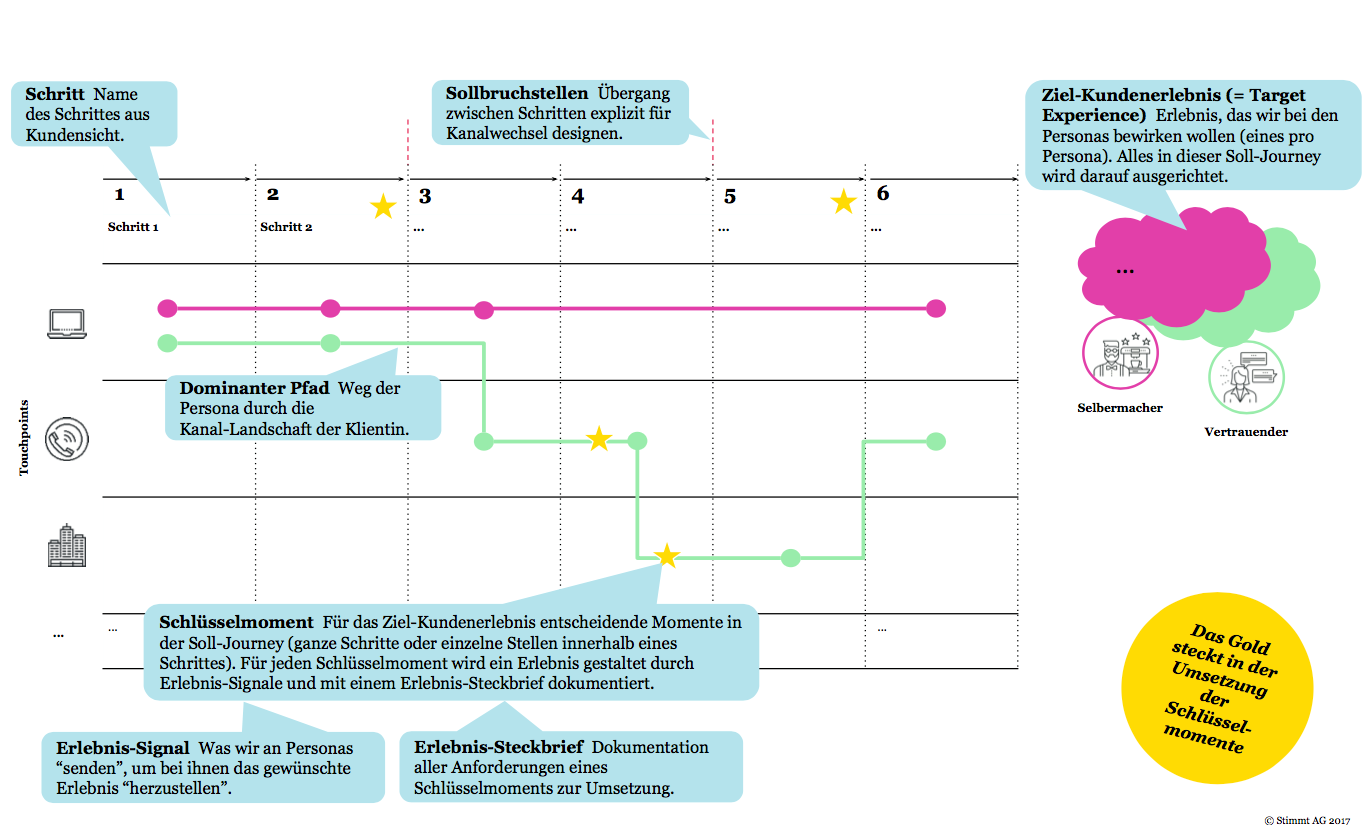
In der Scope Phase konzentrieren sich Unternehmen auf die Funktionalitäten und Inhalte der Produkte und Services. Die IST-Situation wurde zuvor definiert, nun konzentriert man sich auf den SOLL-Zustand. In der Fachsprache auch SOLL-Journey genannt.
Als Basis dafür werden die Daten aus der Phase Strategy verwendet und in Inhalte und Funktionalitäten transferiert. Die SOLL-Journey definiert den idealen Weg einer Persona über verschiedene Kanäle von der Bedürfnisentstehung bis zur Bedürfnisbefriedigung und differenziert an richtiger Stelle gegenüber der Konkurrenz. Auch sie ist pro Kundentyp unterschiedlich.

Es ist wichtig zu bedenken, dass Kunden über verschiedene Kanäle angesprochen werden sollten (Cross-Channel-Erlebnis). Der richtige Mix ist dabei das A und O – digital first ist nicht in jedem Fall der richtige Ansatz.
Bei der Wahl der digitalen Kanäle sollten vor allem die Stärke der einzelnen Endgeräte genutzt werden. Daneben ist es wichtig, eine spannende Dramaturgie aufzubauen, die oft dem Muster „Boom, wow, wow, Boom“ folgt. Neben dieser Faustregel gilt es zudem zu beachten, dass angenehme Informationen gestückelt, unangenehme Informationen zusammengenommen werden sollten.
Für die Analyse der SOLL-Journey kann z.B. auch ein negativ Brainstorming helfen. Dieses konzentriert sich darauf, wie Personas am schlechtesten möglich Bedient werden. Es können auf diese Weise neue Erkenntnisse für die Überarbeitung der SOLL-Journey gewonnen werden.
In diesem Prozessschritt liegt der Fokus auf der Informationsarchitektur und den Flows. Es geht darum, sich zu überlegen, wo welche Informationen hingehört. Es definiert die Breite und Tiefe von einer Applikation (Bsp. Website). Da der Mensch nicht mehr als fünf bis sieben Elemente verarbeiten kann, kommt für die Struktur einer Applikationen die Faustregel von 5 +/- 2 zur Anwendung. Dies bedeutet, dass z.B. eine Website nicht mehr als sieben Navigationspunkte aufweisen sollte.
Das Layout und die Interaktionsmodelle müssen in der Skeleton-Phase definiert werden. Ziel ist es einfache Prototypen zu erstellen, um die Vollständigkeit und Funktionalität der Applikation zu prüfen und zu optimieren. Auch die Benutzerfreundlichkeit (Usability), die Akzeptanz können in diesem Schritt getestet werden. Prototypen helfen dabei, Abstraktes konkret zu machen und technologische Machbarkeit zu überprüfen.
Die Gliederung von Informationen sollte in diesem Prozessschritt ebenfalls eine zentrale Rolle spielen. Es muss berücksichtigt werden, dass Informationen klar und nach relevanten Kriterien gegliedert werden, nach sogenannten Organisationsschemata. Nur so finden sich Benutzer später in der Applikation zurecht. Es wird zwischen exakten und nicht-exakten Organisationsschemata unterschieden:
Exakte Organisationsschemata; für Benutzer und Entwickler/Konzepter eindeutige Merkmale
Nicht-exakte Organisationsschemata; müssen klar definiert werden, damit diese einheitlich verstanden werden
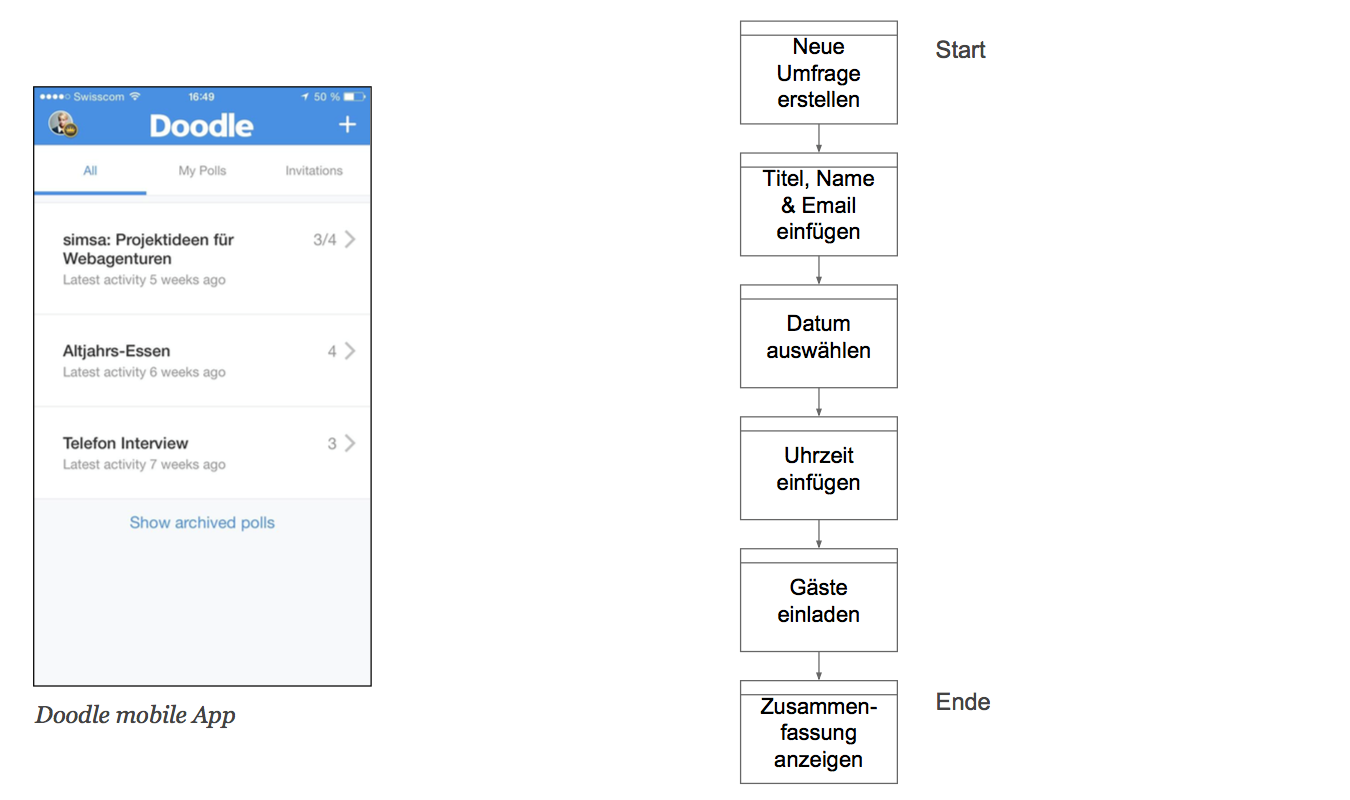
Weiter müssen Applikationen mit Hilfe von Sitemaps oder Task Flows (Ablauf von Start bis zum Ende) aufgezeichnet werden.


Der Skeleton-Prozess ist ein iteratives Vorgehen. Ganz nach dem Prinzip Think – Make – Check – und wieder von vorn.
Zur Optimierung vom Produkt sind Usability-Testings unabdingbar. Hierbei geht es darum, das bestehende Produkt mit echten Kunden zu prüfen um herauszufinden, ob die Struktur und Handhabung verständlich und benutzerfreundlich ist. Dabei kommen klassische Labortests, Remote-Tests begleitet (via Skype, etc.) oder Remote-Tests unbegleitet (z.B. mit Tools) zum Einsatz. Testen, testen, testen ist das Prinzip für das richtige Vorgehen.
Erst im letzten Schritt des 5S-Modells, der sogenannten Surface-Phase, geht es um das visuelle Design. Beispiele sind Logo, Farben, Schriften, Strukturierungen, Identität, etc.
Auch das Visual Design folgt für eine gute Usability klaren Regeln:
Unternehmen müssen lernen nicht mehr in Lösungen zu denken, sondern sich zu überlegen, wie sie das Leben ihrer Kunden verbessern können. Mit diesem Ansatz stellen Sie automatisch ihre Kunden ins Zentrum. Saubere Analysen, Befragungen und Prototyping sind der Schlüssel zum Erfolg. Nur wer seine Kunden miteinbezieht kann die User- und Customer Experience verbessern und dem Kunden eine optimal abgestimmte Customer Journey bieten.
„You’ve got to start with the customer experience and work back toward the technology – not the other way around“ – Steve Jobs
Unser Newsletter liefert dir brandaktuelle News, Insights aus unseren Studiengängen, inspirierende Tech- & Business-Events und spannende Job- und Projektausschreibungen, die die digitale Welt bewegen.