User eXperience Workshop
Mai 22, 2019
In der heutigen Zeit ist der Begriff “user experience” in aller Munde. Viele Unternehmen kaufen sich dafür teure externe Ressourcen dazu und versuchen damit, sich oder vielmehr ihre Produkte ins beste Licht zu rücken. Doch was steckt alles hinter UX? Was verbirgt sich hinter diesen beiden Schlagwörtern und auf was ist dabei besonderer Wert zu legen.
Gemäss Wikipedia umschreibt der Begriff User Experience (Abkürzung UX, deutsch wörtlich Nutzererfahrung, besser Nutzererlebnis oder Nutzungserlebnis – es wird auch häufig vom Anwendererlebnis gesprochen) alle Aspekte der Erfahrungen eines Nutzers bei der Interaktion mit einem Produkt, Dienst, einer Umgebung oder Einrichtung. Dazu zählen auch Software und IT-Systeme. Der Begriff „User Experience“ kommt meist im Zusammenhang mit der Gestaltung von Websites oder Apps zur Anwendung, umfasst jedoch jegliche Art der Produktinteraktion, also unter anderem auch die nicht-digitale, physische Nutzung.
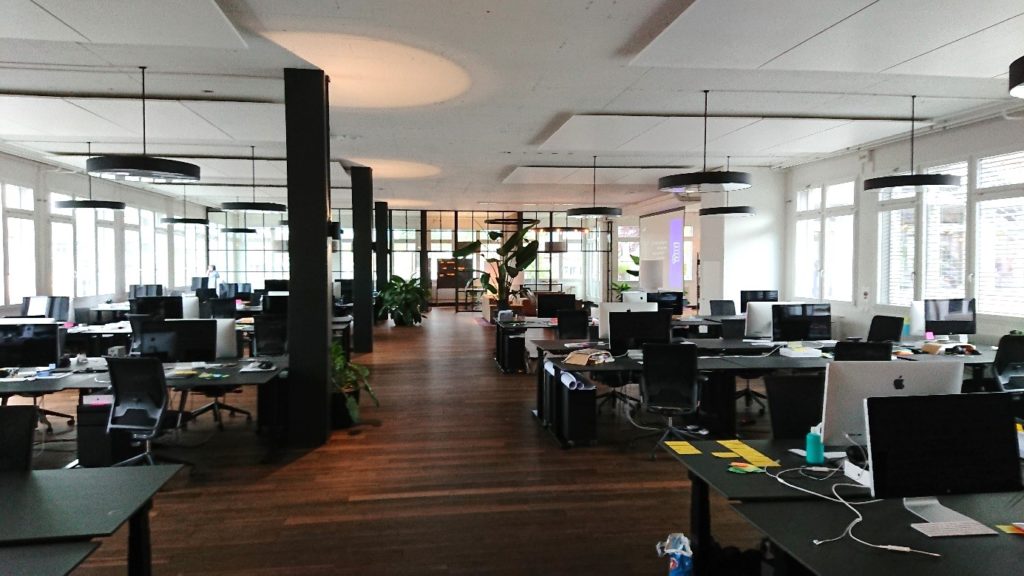
Um herauszufinden, wie dies in der Praxis konkret aussehen kann, bzw. anhand von Beispielen entsprechende Eindrücke zu erhalten, machten wir uns im Rahmen des CAS Digital Finance an einem verregneten Samstagmorgen auf zur Firma ginetta AG im Zürcher Enge Quartier. Zusätzlich zu den bereits bekannten Gesichtern waren auch unsere Kolleginnen und Kollegen des CAS Digital Insurance mit von der Partie.
Aus Interesse an der Sache wollten wir uns bereits im Voraus ein Bild über die Firma machen und schauten uns den entsprechenden Internetauftritt an. Wieso die Homepage nur in Englisch gehalten ist, warf bei uns einige Fragen auf und unser persönliches erstes Nutzererlebnis war deshalb nur teilweise erfüllt.
Der Auftritt vor Ort war dann aber durchaus überzeugend. Sowohl unsere beiden Gastgeber Ilona Baier und Sylvain Morger (welche dann auch souverän durch den Tag führten), als auch die grosszügigen Räumlichkeiten schafften von Anfang an eine angenehme Atmosphäre.

Bevor wir uns dann selber interaktiv betätigen durften, erhielten wir in einem ersten kurzen Theorieblock einen Überblick über den Einsatz von UX in den unterschiedlichsten Branchen. Zudem wurde thematisiert, was UX für den Business Value bedeutet und welche Punkte im Zusammenhang mit dem Consumer Value beachtet werden sollten.
Die Wichtigkeit eines gut funktionierenden UX wurde uns klar vor Augen geführt. Habt ihr zum Beispiel gewusst, dass…
88% der Online-User bei einem schlechten Kundenerlebnis die entsprechende Seite wahrscheinlich nicht mehr besuchen?
45% der User einen Registrierungs-Vorgang abbrechen, wenn das Ganze zu aufwendig wird?
Unser erstes Fazit daraus: Investitionen in UX lohnen sich allemal -> Gutes UX generiert ein Mehrfaches an Einnahmen gegenüber den getätigten Investitionen (auch hier wieder mit Zahlen auf den Punkt gebracht)!

Auch der Consumer Value nimmt dabei eine tragende Rolle ein!
Wir sollten uns also immer die Frage stellen: “Was für ein Erlebnis löst es beim Kunden aus?” Umso positiver das Erlebnis für den Kunden ist, umso mehr engagiert er sich und bringt am Ende mehr Einnahmen (Business Value).
Zur allgemeinen “Aktivierung” war nun der Weg frei für eine erste kleine Übung. Dabei sollten wir unsere Kreativität mittels Zeichnungen unter Beweis stellen um Business- und Consumer Value zu generieren. Die entsprechenden Handskizzen ersparen wir euch aber infolge fehlendem Talent der beiden Autoren.
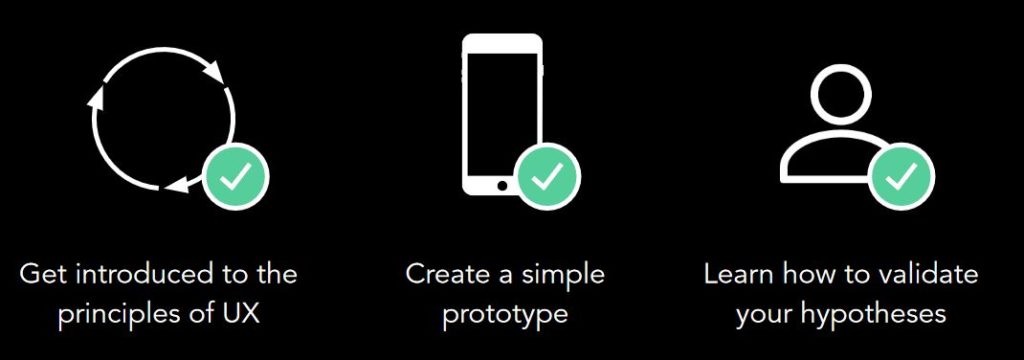
Natürlich war allen bewusst, dass wir in einem Tag nicht den gesamten Umfang von UX abdecken können. Aus diesem Grund wurde das Tagesziel wie folgt festgelegt:

Bevor wir uns nun in den eigentlichen UseCase stürzen konnten (Design einer App für einen Versicherungsschadensfall bzw. Kreditnehmer und -Geber Applikation) wurde uns die Methodik des Prototypings vorgestellt. Dabei geht es in erster Linie darum, möglichst günstig, einfach und schnell ein erstes Beispiel eines Produktes zu entwerfen und testen zu lassen.
Ziel ist es, das Risiko zu minimieren, in dem man in ersten Tests schon frühzeitig Probleme erkennt und feststellen kann, ob das angestrebte Kundenerlebnis gegeben ist.

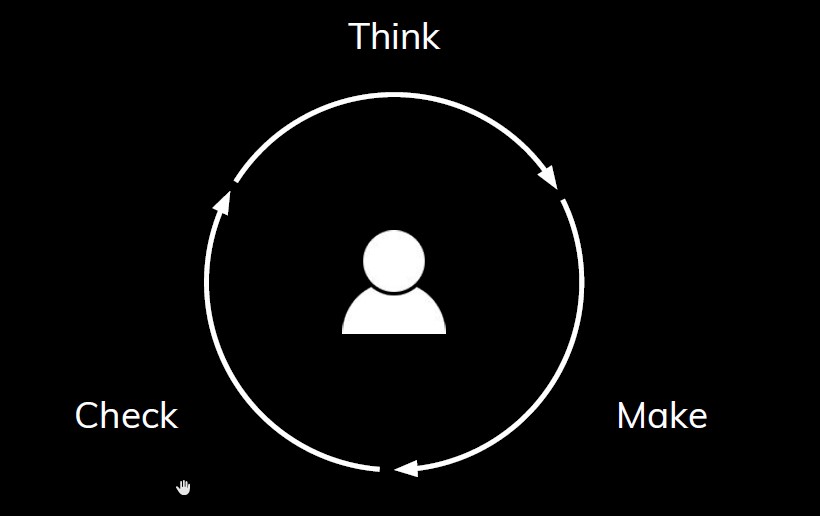
Wir unterscheiden die drei Phasen “Think”, “Make” und “Check”.

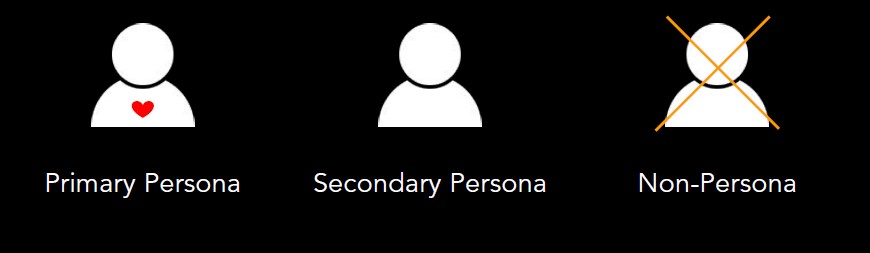
In der “Think”-Phase erfolgt die Bedürfnisanalyse in Form von qualitativen Umfragen als Interviews und/oder Tagebuchstudien. Daraus ergeben sich sogenannte “Personas” (typische Vertreter einer Zielgruppe), auf welche wir unser zukünftiges Produkt ausrichten möchten. Häufig konzentriert man sich dann auf die “Primary Persona”.

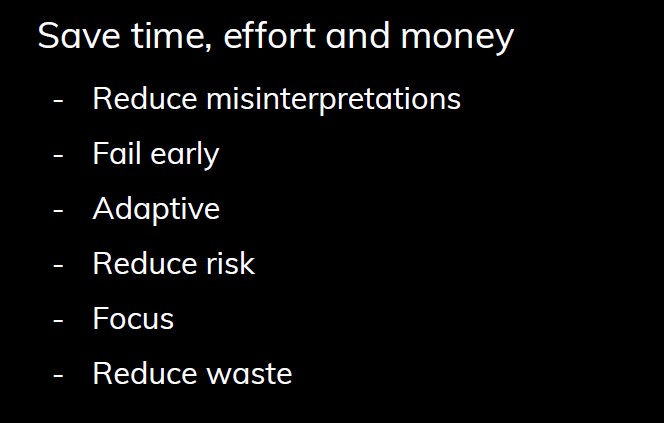
Als Mehrwert erhalten wir damit unter anderem
Um die Benutzerziele (im Fachjargon auch als “User Goals” bekannt) bestmöglichst zu erreichen, benötigen wir eine klare Informations-Architektur die mit Hilfe von Organisationsstrukturen, “Labeling”-Systemen, Navigations- und Suchsystemen designed wird.
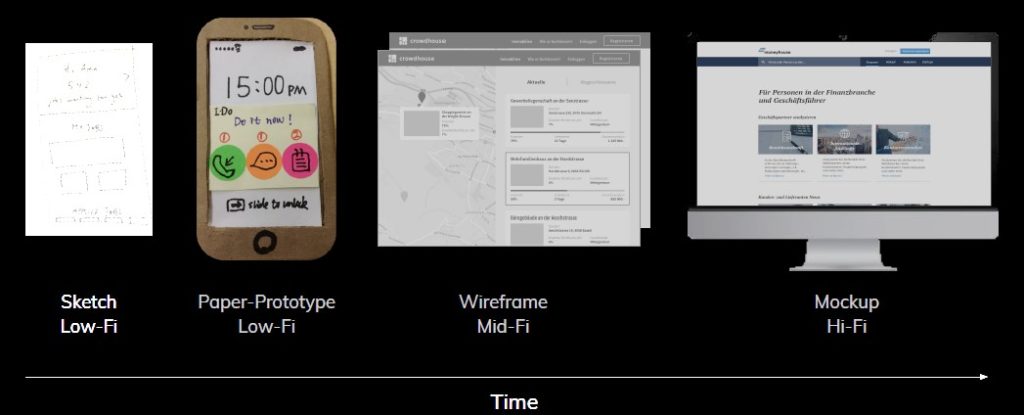
Wenn nun die grobe Struktur gegeben ist, kann mit dem Design der einzelnen Screens angefangen werden. Dabei kommt man mit Hilfe von Sketch zum Ziel!
Zuerst soll schnell, einfach und zielorientiert (mit Hilfe von Handzeichnungen) das Design dargestellt werden. In einem zweiten Schritt wird nachfolgend das “Nützliche” und “Angenehme” miteinbezogen und erst im letzten Schritt die “Verschönerung” in Angriff genommen.

Damit in Unternehmungen künftig effizienter und einfacher die optimale UX erreicht werden kann, sind entsprechende Design principles von grossem Vorteil:
Am Ende des Zyklus steht nun noch das Testing an.
Es gibt unzählige Hilfsmittel und Tools für Prototyping wie z.B.
Bevor jedoch der Live Test mit dem User gemacht wird, ist eine saubere Vorbereitung essentiell! Dies bedingt kurze und klare Testszenarien, welche keine Hinweis auf die spätere Lösung bieten.
Die Tests sind idealerweise wie folgt aufzubauen und gemäss Statistiken mit 5 Personen durchzuführen (80% der Fehler werden damit aufgedeckt). Zudem sollte eine Testssession nicht länger als 60 Minuten dauern!
Bei der Durchführung sollte man immer folgendes im Fokus haben:

Das heisst für uns, dass sämtliche Beobachtungen wichtiger sind als die Geschichte, welche uns der Teilnehmer erzählt. Am Ende sind die erhaltenen Erkenntnisse in einer nächsten Iteration umzusetzen. Bei ginetta AG reden wir in der Regel von zweiwöchentlichen Sprintsequenzen.
In Dreiergruppen konnten wir die vorhin erwähnte Theorie in die Praxis umsetzen bzw. den daraus entstandenen Prototypen (mit POP) für unseren Use Case findet ihr unter folgendem Link (vielen Dank @Caro Meier für die grossartige Unterstützung):

@ginetta: Bei Ilona und Sylvain möchten wir uns im Namen aller Beteiligten (HWZ digital finance, HWZ digital insurance) nochmals ganz herzlich für den kurzweiligen Samstag bedanken. Uns wird (neben dem in der Küche integrierten Bierzapfhahn) vor allem euer unten abgebildeter Slogan immer im Hinterkopf bleiben und wir werden uns bei nachfolgenden Projekten gerne daran erinnern:

Weiter haben wir nicht schlecht gestaunt über den namhaften Kundenstamm mit Schwergewichten wie Migros, SBB, Helsana, Zürich Versicherungen, Raiffeisen und wie sie alle heissen. Auch die Tatsache, dass (erfolgreiche) Projekte bei ginetta im Durchschnitt “nur” zwischen 6 – 12 Monate vom Start bis zum Ende dauern, ist sehr eindrücklich.
…und falls ihr euch noch an das ganz zu Beginn erwähnte schlechte Kundenerlebnis hinsichtlich Homepage, welche nur in Englisch gehalten ist erinnert: Gemäss Ilona soll bis Ende 2019 der neue Internetauftritt online sein, bei welchem der Inhalt dann auch in deutscher Sprache abgebildet ist .
Zu guter Letzt haben wir auf Facebook noch einen sehr treffenden Post zum Thema gefunden:

Will heissen: Eure Produkte können noch so gut durchdacht, getestet und umgesetzt sein: Am Ende des Tages entscheidet immer noch der User, ob was und wie er es nutzt.
Auf jeden Fall sind wir nach diesem Tag nun bestens gerüstet für unsere nächste Etappe ” HWZ Digital Rockstars in London mit Rino Borini“.
Unser Newsletter liefert dir brandaktuelle News, Insights aus unseren Studiengängen, inspirierende Tech- & Business-Events und spannende Job- und Projektausschreibungen, die die digitale Welt bewegen.