Mobile Technology – You must choose… but choose wisely
Oktober 21, 2018
Aus dem Unterricht des CAS Mobile Business & Ecosystem mit Karin Christen berichtet Raúl Fernández:
Der Entscheid, eine Applikation (App) zu bauen, ist nur der erste Schritt in einem langen Spiel um Technologie, Einsatzgebiet und Content.

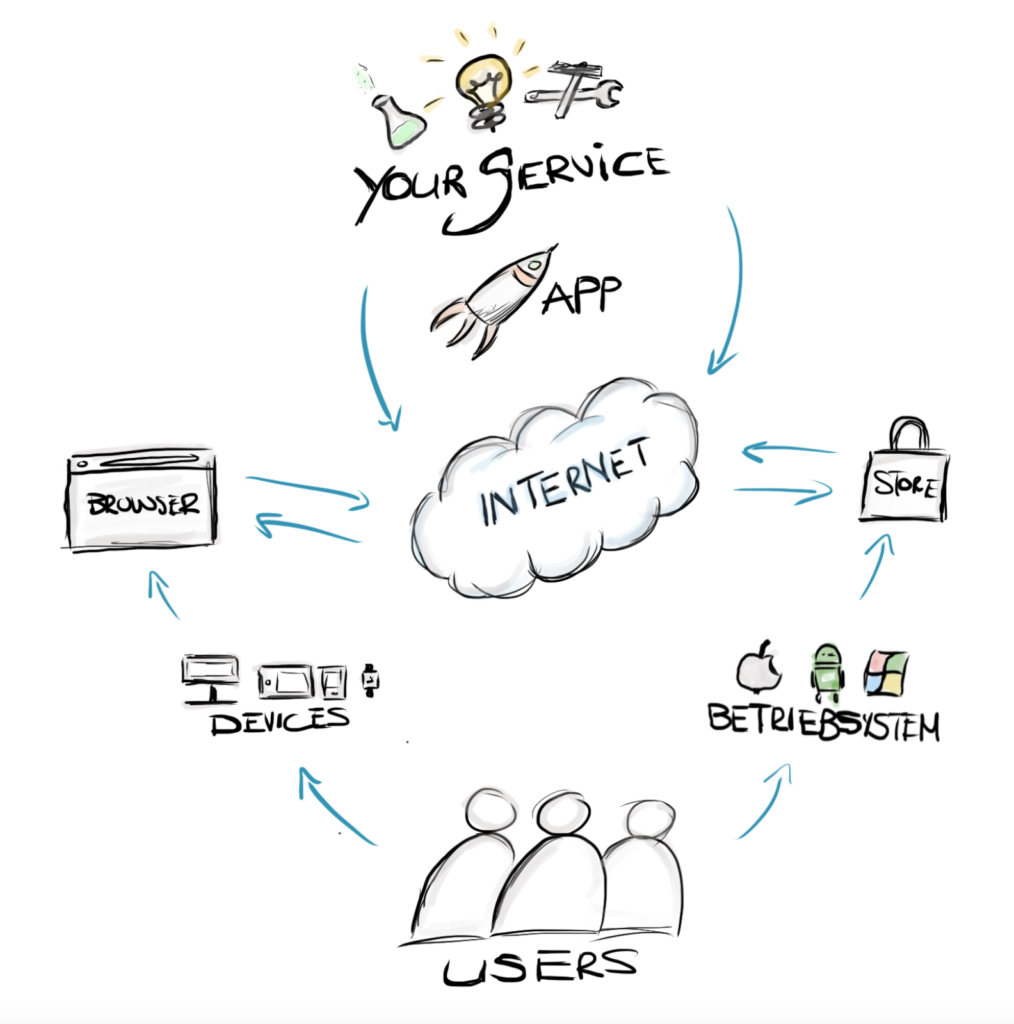
Eine App ist mehr als nur ein Button mit Funktionen auf einem Device. Schliesslich stehen ein ganzer Service und eine lange Entwicklung dahinter. Deshalb dürfen wir nicht mehr im Einzelnen denken, sondern müssen das ganze Ecosystem mitsamt der jeweiligen Zielgruppe betrachten. Erst dann können wir mit den eigentlichen Fragen beginnen.
Damit der Entscheidungsprozess weiter gehen kann, folgt nun die Kurzbeschreibung der heutigen drei App Varianten:

Mobile Web App: Die plattformübergreifende Anwendung benötigt lediglich einen Browser, was den Zugang sämtlichen internetfähigen Devices ermöglicht. Im Hintergrund laufen bekannte Web Technologien, wie HTML5, CSS und JavaScript. Mit der starken Verbreitung von HTML5 sind die Web Apps und herkömmliche Webseiten kaum zu unterscheiden.
Pure Native: Für eine gezielte Plattform programmierte App, die über einen offiziellen Store heruntergeladen und auf dem Device fest installiert ist. Hierfür wurden bestimmte Software und Programmiersprachen benötigt:
Hybrid Native: Die Kombination aus Web und Native Technologien nennt sich Hybrid. Solche Apps sind auch in einem offiziellen Store erhältlich und bestehen aus einem nativen Behälter, dessen Content eine Webapplikation ist. Dies ermöglicht Entwicklern Plattform spezifische Funktionen und APIs, sowie auch ganze Web Technologie und Sprachen (HTML5, CSS, JavaScript) zu nutzen.
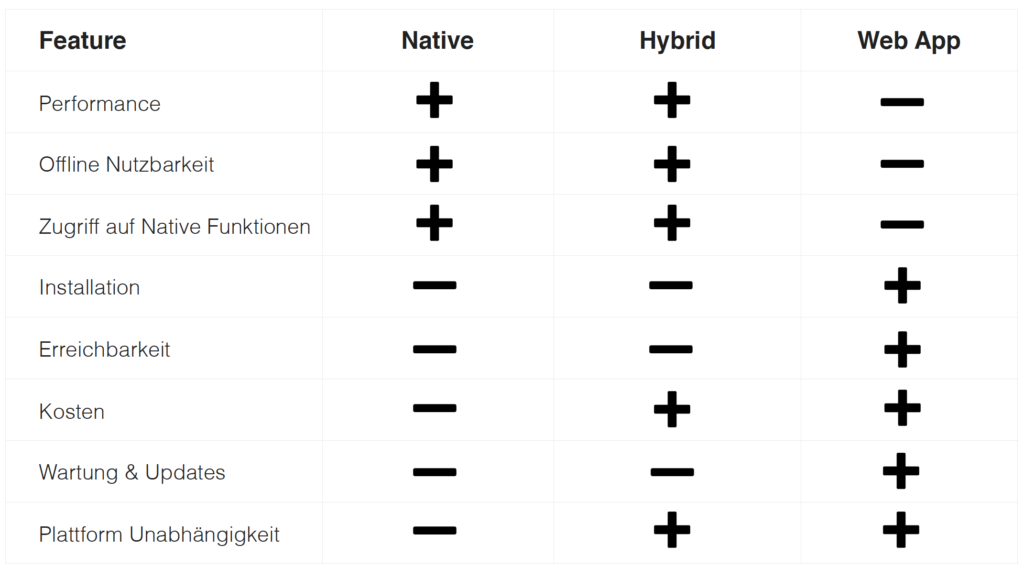
Folgend ein Überblick der Entscheidungskriterien:

Zwischenfazit: Je breiter die Zielgruppe und geringer die Anforderungen an die Performance, desto sinnvoller ist es eine hybride oder eine Web App zu entwickeln.
Unser vorheriger Schnellvergleich zeigt, dass die Webapplikationen gewisse Potentiale besitzen. Der Grund dafür liegt in der Webtechnologien selber.
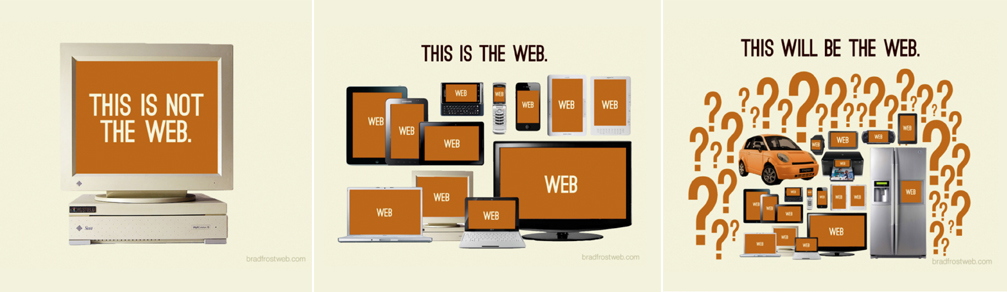
Was ist das Web?

Ein gemeinsamer Webstandard
Als Webstandard haben sich die Richtlinien des W3C-Standards durchgesetzt. Ziel ist eine offene Webplattform für die Anwendungsentwicklung. Obwohl sich die Grenzen der jeweiligen Plattformen ständig weiterentwickeln, setzt gerade HTML5 den Grundstein für eine gemeinsame Sprache, die zusammen mit CSS, SVG, WOFF, der Semantic Web Stack, XML und eine Vielzahl von APIs die Webtechnologie prägt.

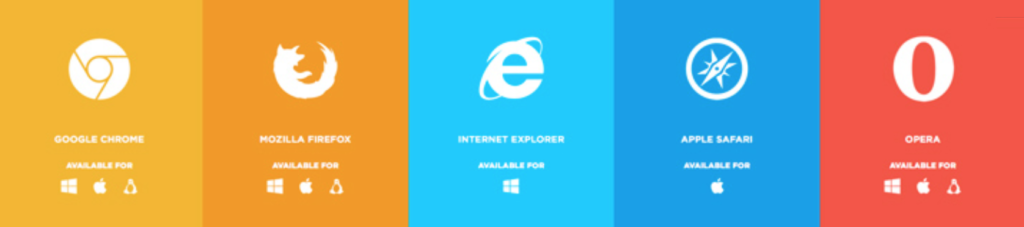
Doch mit welchem Browser soll die Navigation im Web stattfinden? Auch hier ist es wichtig, die Zielgruppe und dessen bevorzugte Devices zu kennen. Weitere Details unter: caniuse.com

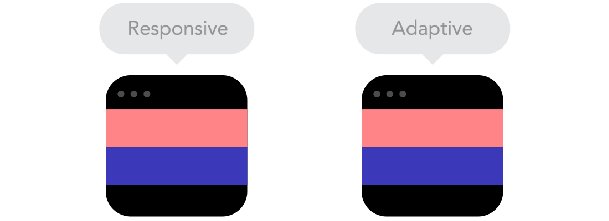
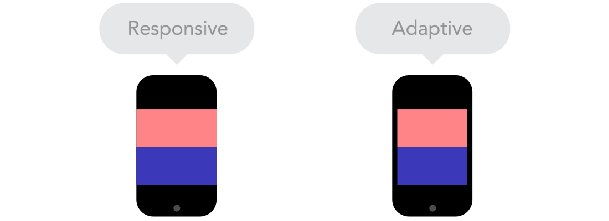
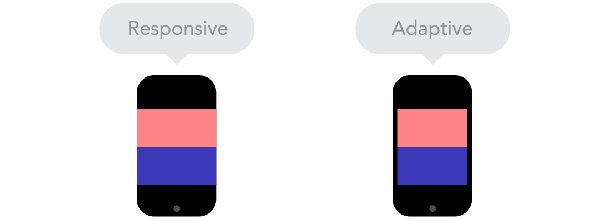
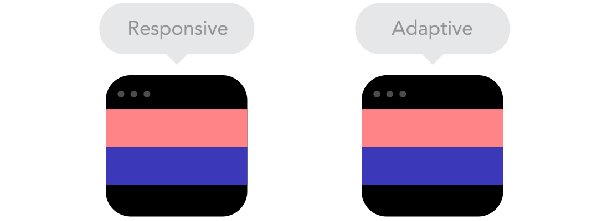
Responsive Design (RWD) stellt ein universelles Design, das über die Displays hinwegfliesst aus.
Adaptive Design (AWD) besitzt Vorlagen, die für jede Geräteklasse eindeutig optimiert sind.
Zwischenfazit: Beide Varianten hängen stark von der Struktur, den Inhalten und Funktionalitäten der Web App/Homepage ab. Häufig ist eine Kombination aus beiden Ansätzen der Schlüssel zum Erfolg.

Progressive Web App (PWA) ist der Traum, ein einheitliches und nahtloses Erlebnis für Benutzer zu gestalten, dass sie den Unterschied zu native nicht erkennen können.
Es handelt sich nicht um ein neues Framework oder eine neue Technologie. Vielmehr steckt eine Reihe von Best Practices dahinter, um Webanwendungen den Desktop und Smartphone Applikationen technisch anzunähern.
Obwohl mit der PWA sehr viele plattformeigene Funktionen (Geolocation, Sensoren, Camera) benutzt werden können, steht die Entwicklung noch am Anfang und erreicht unteranderem gerade im Offline Modus nur eine geringe Speicherkapazität (50mb).
Schlussfazit: Welche Technologie selber einzusetzen ist, liegt neben der anzusprechenden Zielgruppe auch in der richtigen Wahl der vorhandenen Skills.
Deshalb ist es heute wichtiger, den jeweiligen Auftrag für eine App mit einem kompetenten Team aus DesignernIn (Grafik, Interface User Experience oder Service Design), Front-End-EntwicklernIn (Umwandlung der grafischen Benutzeroberfläche anhand HTML, CSS und JavaScript), Back-End-EntwicklernIn (Programmierer, der die Logik des Informationssystems/Software/Webseite regelt) oder Full-Stack-Entwicklern (Ingenieur der die gesamte Arbeit von Datenbanken, Servern und System Engineering übernimmt) zusammenzustellen.
“Every technology has an ecosystem composed of people and tools.”
Unser Newsletter liefert dir brandaktuelle News, Insights aus unseren Studiengängen, inspirierende Tech- & Business-Events und spannende Job- und Projektausschreibungen, die die digitale Welt bewegen.