Mobile Technology
Oktober 16, 2019
Heute, an einem fast zu warmen Oktober-Tag, lautet das Thema:
Mobile Technology.
Es erwartet uns einen spannenden Tag mit folgenden Zielsetzungen
Wer heute eine Applikation entwickeln möchte, muss eine Vielzahl an Entscheidungen treffen. Dabei müssen verschiedene Faktoren, wie der anzubietende Service oder die Zielgruppe und deren Nutzungsverhalten, berücksichtigt werden.
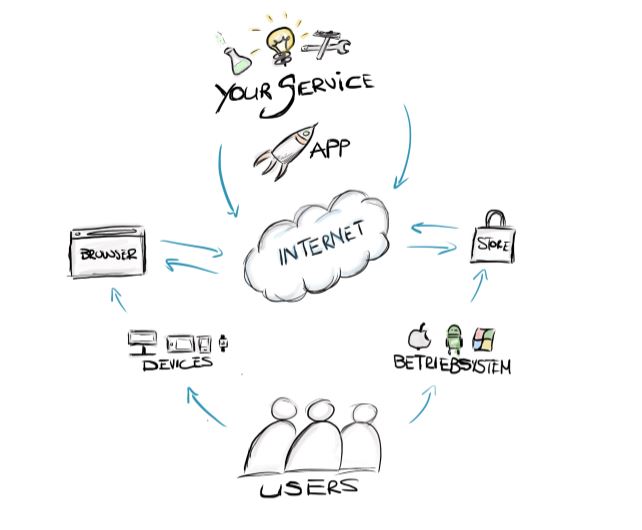
Im Zentrum der technologischen Entscheidung steht das Internet. Jede Applikation hat in irgendeiner Art und Weise mit dem Internet zu tun. Somit ergibt sich folgendes Bild der zu berücksichtigenden Faktoren:
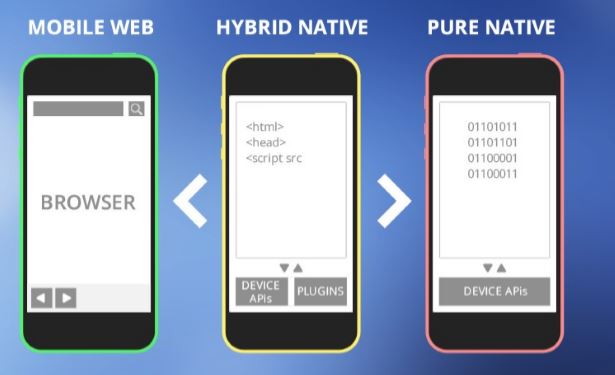
Wer eine Applikation entwickeln möchte, muss sich zuerst für eine der folgenden Basis-Architekturen entscheiden:

Das offene Web bietet unzählige Möglichkeiten, Webseiten oder Online-Anwendungen zu erstellen. Für die Nutzung derjenigen, wird lediglich einen Browser benötigt. Im Hintergrund laufen bekannte Web Technologien, wie HTML5, CSS und JavaScript.
Grosse Vorteile von Web Applikationen sind, dass diese nicht an ein spezielles Betriebssystem (Android, iOS, Windows) gekoppelt sind. Somit existiert keine Einschränkung bezüglich User Zugangs.
Die grösste Herausforderung dabei ist der technologische Wandel.

Weitere Herausforderungen für Web-Applikationen ist die Wahl des Web-Browser bzw. die Browser Kompatibilität. Hier ist es wiederum wichtig, die Zielgruppe und dessen bevorzugte Devices zu kennen.
Hierbei handelt es sich um eine App, welche für ein spezifisches Gerät programmiert wird. Eine Native App muss dabei immer heruntergeladen und installiert werden. Heute existieren drei Betriebssysteme mit unterschiedlichen Programmiersprachen für native Apps:
| Betriebssystem | Programmiersprachen |
| Android | Java, C |
| iOS | Swift |
| Windows* | C, C++, C# |
*Die Windows Mobile-Plattform existiert zwar noch, wird jedoch per Ende 2019 nicht mehr supportet. Windows setzt neu, für ihre künftigen Mobile Devices, auf Android. Bestehende Mobile-Geräte können noch verwendet werden, es existieren jedoch keine neuen Apps mehr. Neue Mobile Devices von Windows laufen neu mit Android.
Grosse Vorteile von Native Applikationen sind die Stabilität, auch bezüglich Performance, sowie die verschiedenen Native-Features wie beispielsweise:
Hybrid Apps sind eine Kombination von beidem: Web und Native Technologien. Wie die nativen Apps können diese im App Store heruntergeladen und installiert werden. Jedoch bestehen hybrid Apps hauptsächlich aus einer Web-Applikation welche als native Apps verpackt sind.
Grosser Vorteil ist die Multichannel- sowie Multidevice-Fähigkeit.
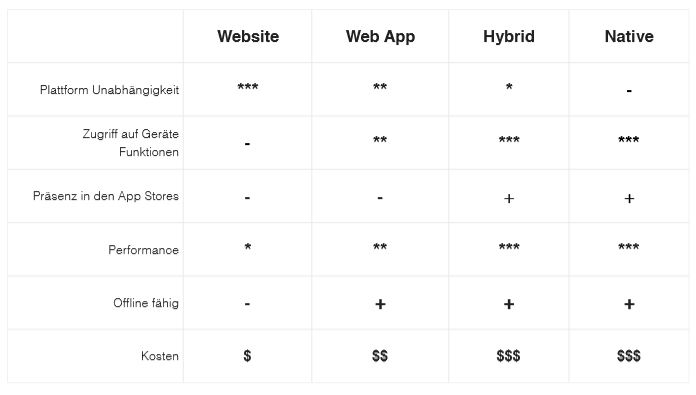
Folgend ein Überblick der Entscheidungskriterien:
 Finde weitere Informationen zum Thema Web-, Hybrid- und Native-Technology im super spannenden Blog von Cladio Zimmerli zum Thema Mobile Strategy.
Finde weitere Informationen zum Thema Web-, Hybrid- und Native-Technology im super spannenden Blog von Cladio Zimmerli zum Thema Mobile Strategy.
Ist erstmal die Wahl der technischen Architektur gefällt, stellen sich weitere Fragen.
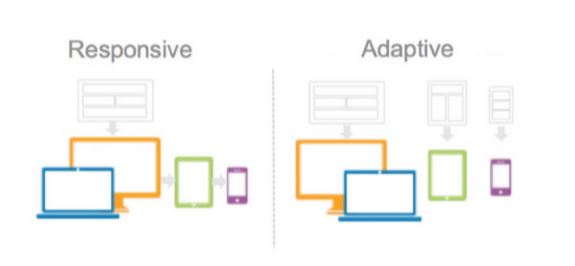
RWD bedeutet, dass der Inhalt der Seite «responsive» ist. Je nach Device wird der Inhalt der Seite grösser oder kleiner Dargestellt. Der Inhalt der Seite passt sich automatisch an das Device an.
Adaptive Web Design (AWD) ist das Gegenteil. Für jedes Device wird eine eigene Programmierung der Seite vorgenommen.
Detailliertere Infos findest Du hier.

| Responsive Web Design | Adaptive Web Design | |
| Vorteile |
|
|
| Nachteile |
|
|
Fazit:
Hierbei handelt es sich nicht um ein neues Framework oder eine neue Technologie. Es handelt sich um eine Webseite, welche zahlreiche Merkmale besitzt, die bisher nur native Apps vorbehalten waren. Damit wird versucht eine Web Basierte Anwendung so native wie möglich aussehen zu lassen.
Ein Benutzer sollte nicht in der Lage sein, den Unterschied zwischen einer Progressive Web App und einer nativen mobilen App zu erkennen.
Hauptmerkmale von PWA’s:
PWA steht in der Entwicklung noch am Anfang und wird sich in naher Zukunft noch weiterentwickeln.
Headless bedeutet, dass Frontend und Backend zwar via Schnittstelle miteinander verbunden sind, jedoch keine direkten Abhängigkeiten bestehen. Somit könnte das Backend-System Problemlos ausgetauscht werden, ohne, dass das Frontend ebenfalls ausgetauscht werden muss.
Das ist insbesondere dann hilfreich, wenn Informationen oder Backend-Daten von anderen Datenbanken in die eigene Webseite integriert werden sollen.
Wer heute eine Applikation entwickeln möchte, muss sich viele Fragen, insbesondere in Bezug auf Mobile Technology stellen.

Unser Newsletter liefert dir brandaktuelle News, Insights aus unseren Studiengängen, inspirierende Tech- & Business-Events und spannende Job- und Projektausschreibungen, die die digitale Welt bewegen.