Manipulation durch eine ausgeklügelte User Experience (UX)
Oktober 4, 2017
Aus dem Unterricht des CAS Mobile Business mit Daniel Muther, Head of User Experience & Service Design EPAM System Switzerland, berichtet Simon Bietenhader:
Tagtäglich werden wir durch einfache Mechanismen manipuliert. Oder bist du etwa anderer Meinung? Hast du das Gefühl, du agierst immer nach deinen eigenen Entscheidungen? Leider ist jeder Mensch manipulierbar – das haben wir in den Lektionen zu Psychologie & User Experience eindrücklich gelernt. Daniel hat es uns allen bewiesen.
Gerade in der digitalen Welt werden wir durch unsere vermeintlich eigenen Entscheidungen und unsere subjektive Wahrnehmung gesteuert. Der Drahtzieher ist dabei eine ausgeklügelte User Experience, respektive die Menschen, welche die Funktion der Wahrnehmung kennen. Mit einfachen Regeln könne sie uns falsch lenken. Also spielt die Psychologie bei einer guten User Experience eine zentrale Rolle. Sie hilft Screens und Prozesse besser zu bauen, damit die Interaktion zwischen Mensch und Maschine so einfach wie möglich wird.
Obwohl ich das nun in einem eher negativen Licht beleuchtet habe, kommt uns eine intuitive User Experience nur zu Gute! Wenn ich ein neues Produkt nutzen möchte, will ich nicht zuerst ein dickes Manual studieren – ich erwarte, dass das Produkt selbsterklärend ist. Diese Erwartung ist bei uns in den letzten Jahren noch viel mehr gestiegen.
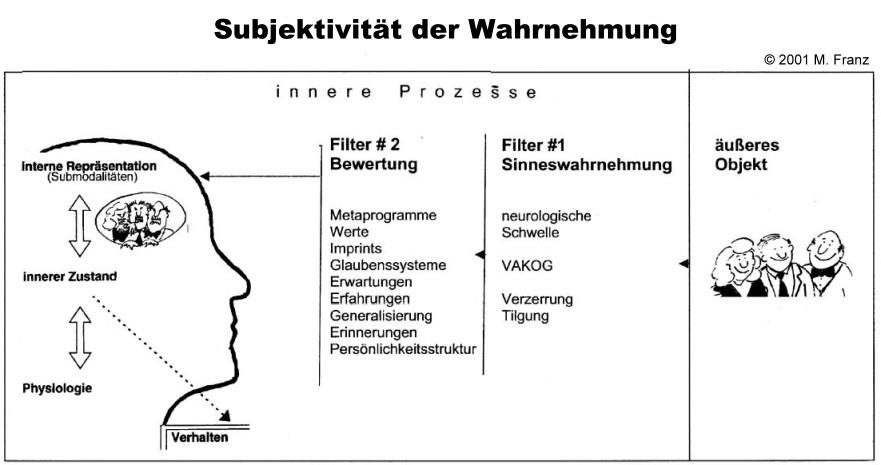
“Wenn es nur eine einzige Wahrheit gäbe, könnte man nicht hundert Bilder über dasselbe Thema malen“ (Picasso)
Alles was wir wahrnehmen ist subjektiv. Verursacher dafür sind die verschiedenen Filter, die wir alle in uns haben:
1. Filter: Sinneswahrnehmung – wenn eine neurologische Schwelle überschritten wird (z.B. auffällige Animation im Screen) oder bei einer Tilgung und Verzerrung (z.B. optische Täuschungen)
2. Filter: Bewertung – wir können nicht wahrnehmen ohne zu bewerten. Wir sind geprägt durch unser Umfeld, Erfahrungen, Werte, etc.

Wir lernen stetig neue Dinge kennen und schliessen daraus neue Verbindungen. Dadurch wird unsere Wahrnehmung verändert und wir sehen heute Ursachen anders als wir die noch vor 10 Jahren sahen.
Unsere Wahrnehmung wird aber auch stark vom Kontext geprägt. Steht eine Sache in einer anderen Relation nehmen wir sie differenziert wahr und agieren anders.
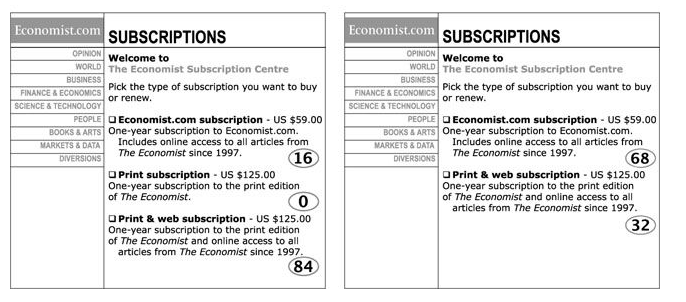
Ein Beispiel dazu liefert uns Economist: Bei ihrer ersten Abo-Übersicht konnte der Leser wählen, ob er den Economist online (US 59.00) beziehen möchte oder als Druck- und Onlineausgabe (US 125.00). Die meisten bevorzugten klar das Online-Angebot (68%). Weil das Magazin die Druckausgabe pushen wollte, haben sie ein drittes Angebot hinzugenommen. Und zwar hatte der Leser nun die Option das Magazin nur als Print-Ausgabe zu abonnieren – zum gleichen Preis wie das Druck- und Onlineabo (US 125.00). Danach entschieden sich die meisten Leser für das Doppelangebot: Online und Print für US 125.00 (84%).

Wie sollte also ein Benutzerfreundlicher Screen (Userinterface) erstellt werden, damit möglichst viele Leute diesen intuitive benutzen können? Das Zauberwort heisst „Gestaltungsgesetze“. Diese Gesetzte dürfen wir beim Design einer Website nicht verletzten, ansonsten hat es zur Folge, dass wir eine intuitive, schnelle und einfache Wahrnehmung des Users verhindern. Auf der folgenden Seite werden die Gestaltungsgesetze vorbildlich erklärt und illustriert: https://abenteuerdslrfotografie.de/2-2-gestaltungsgesetze-und-wahrnehmung/
Beispiele für Websites
Gesetz der Nähe: Beim Vergleichen von Produkten, sollten übereinstimmende Kriterien zusammengefasst und nur einmal aufgelistet werden. Damit sieht der User auf einen Blick wie sich die beiden Produkte unterscheiden.
Gesetz der Geschlossenheit: Auf einer Seite mit diversen Bildern und Texten, kann eine Box oder ein Rahmen die Zusammengehörigkeit von Bild und Text einfach darstellen
Gesetz der Kontinuität: Bei Formularen sind wir gewohnt, dass der Fluss von links nach rechts geht. Dabei hilft es zusammengehörige Eingabemasken zu gruppieren.
Beim Gestalten von Websites – vor allem bei Redesigns (Stichwort: Change Blindness) – müssen wir uns bewusst sein, dass es User gibt, die gewisse Objekte nicht sehen, wenn sie denen keine spezielle Aufmerksamkeit entgegenbringen. Gleichgültig, ob die Objekte direkt vor ihnen stehen. Schaut euch dazu das folgende Video an: The Monkey Business Illusion by Daniel J. Simons
 https://www.youtube.com/watch?v=IGQmdoK_ZfY
https://www.youtube.com/watch?v=IGQmdoK_ZfY
Wie können wir dem entgegen steuern?
Unseren Orientierungsreflex können wir uns zu Nutze machen. Wir sind trainiert, bei Veränderungen den Blick reflexartig in die Richtung der Bewegung zu richten. So können auffallend animierte Werbebanner die Aufmerksamkeit auf sich ziehen.
Durch das Design von Websites können wir das Handeln von Usern entscheidend beeinflussen. Dabei helfen uns die persuasiven Techniken.
Persuasives Design
Weitere Details und Beispiele findest du hier: https://www.usabilityblog.de/persuasive-design-webdesign-mit-uberzeugungskraft/
Was heisst „gute Usability“?
Es kommt immer auf den Kontext und den Fokus an. Welche Absichten und Bedürfnisse hat der User, wenn er eine bestimmte Website aufsucht? Darauf ausgerichtet müssen die Screens konzipiert werden. Wenn der User in kürzester Zeit die wichtigsten Infos sehen will, sollte die Übersicht einfach und schlicht gehalten werden, ohne jegliche ‚visual noice‘ – Beispiel Teletext. Ist aber der User interessiert Detailinfos zu bekommen und Bilder anzuschauen, sollte der Screen aufwändiger aufgebaut sein und der User sollte die Möglichkeit haben, weiteren Infos zubekommen.
User Centered Design – Kundenorientiert gestalten
Beim Entwickeln von neuen Produkten, wie eine Website, ist es essentiell, dass wir den Kunden in den Mittelpunkt stellen. Wir dürfen nicht vom Produkt aus denken, sondern von den Bedürfnissen des Kunden. Die Methodik vom „User Centred Design“ gibt uns das nötige Werkzeug, damit wir kundenorientiert entwickeln. Wie sich der Prozess im Detail verhält hat hier Sandy Bruelhart in ihrem Blog Post sehr schön erklärt.
Unser Newsletter liefert dir brandaktuelle News, Insights aus unseren Studiengängen, inspirierende Tech- & Business-Events und spannende Job- und Projektausschreibungen, die die digitale Welt bewegen.