Design oder nicht sein, das ist hier die Frage!
November 25, 2019
Am heutigen Tag werden wir nicht nur eine Intro ins User Experience Design (kurz UX) erhalten sondern werden selber eine App skizzieren und unseren eigenen Prototype erstellen und testen! Aber was hat es mit User, Design, sketching, und Prototypen auf sich?
Was ist User Experience?

Gemäss Google ist dies die Gesamterfahrung einer Person, die ein Produkt wie eine Website oder eine Computeranwendung benutzt. Insbesondere geht es bei User Experience darum, wie einfach oder angenehm die Bedienung eines Produkt ist.
Wieso braucht es User Experience?

In erster Linie das nicht so etwas wie auf dem Bild oben passiert!
Wer kennt das nicht? Man findet auf einer Website nicht das was man sucht oder eine App ist viel zu kompliziert zu benutzten und braucht viel zu viele Schritte bis man sein Ziel erreicht – zum Beispiel den Kauf eines Zugtickets. User Experience Design ist desshalb so wichtig weil der wirtschaftliche Erfolg von Digitalen Produkten direkt davon abhängig ist. Wenn ein User nicht in kürzester Zeit auf eine angenehme Art und Weise das bekommt was er will verliert er das Interesse und eine Firma einen potentiellen Kunden.
Wie gestaltet man eine gute User Experience?

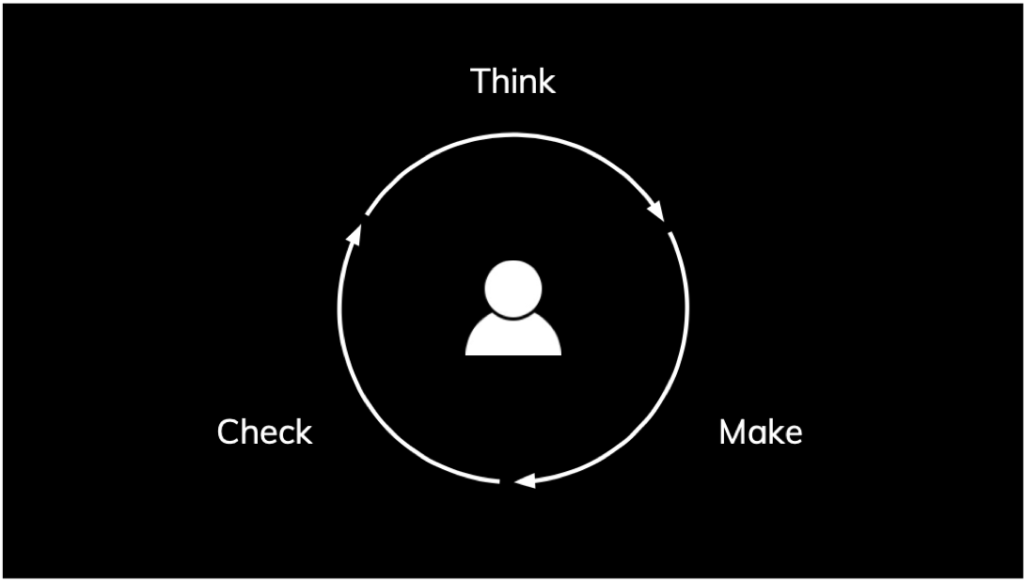
Ginetta durchläuft für die Erstellung einer User Experience durch 3 Phasen:
In der ersten Phase Think fokussiert man sich primär auf die User-Needs. Um die zu bestimmen werden sogenannte Personas erstellt. Die Personas stehen stellvertretend für die Bedürfnisse, die Motivationen sowie die Ziele einer typischen Benutzergruppe. Die Eigenschaften dieser Personas werden mit Hilfe von qualitativen Interviews, online Umfragen und User-Daten ermittelt.
Die zweite Phase Make befasst sich vor allem mit dem Sketching. Also eine schnell, von Hand erstellte Skizze, die noch nicht die End-Lösung darstellen muss. Anhand dieses Sketch wird dann am Schluss der Prototyp erstellt. Der Prototyp dient dazu einen Produkt in der Anfangsphase zu testen um allfällige Fehlentwicklung möglichst früh zu erkennen und beheben zu können.
In der letzten Phase Check wird der Prototyp durch die User getestet. Dazu benötigt man ein Script, in dem der User Hintergrundinformationen erhält, die Szenarien, die getestet werden beschrieben sind sowie die Tasks, die der User durchzuführen hat aufgelistet sind. Am Ende des Test gibt es noch ein Interview um die Erfahrungen des User zu besprechen. Die Ergebnisse aus dieser Phase werden dann wieder benutzt um den Prototypen zu verbessern.
Es hat unglaublich Spass gemacht nun selber das erlernte anzuwenden! Dazu wurden wir in verschiedene Gruppen aufgeteilt um zwei verschiedene Cases zu bearbeiten.
Case 1: Crowd-lending App. Eine Person gründet ein kleines Unternehmen und benötigt ein Darlehen, welches er von einer Privatperson erhält.
Case 2: Pocket money App. Eine App, die den tollen Nebeneffekt hat, dass Kinder lernen mit Geld umzugehen und den Eltern erlaubt das Taschengeld zu verwalten.
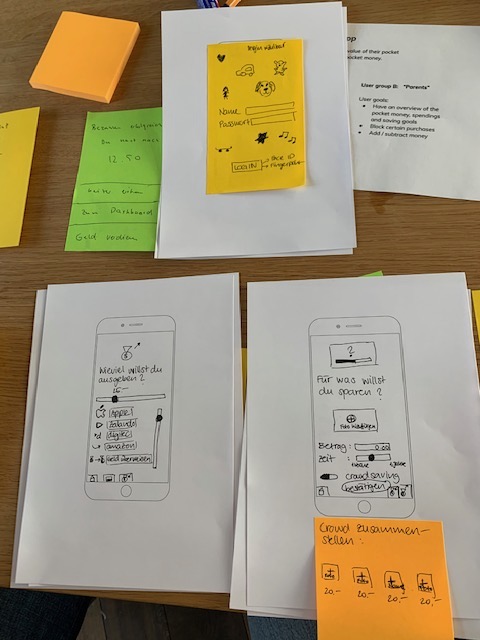
Unser Team hat sich mit dem 2. Case beschäftigt. Hier ein paar Eindrücke wie das aussehen könnte.

Beim Testen sieht man wirklich erst, ob die App selbsterklärend ist. Man ist teilweise erstaunt, wo die Leute überall versuchen hinzuklicken Ausserdem heisst es noch lange nicht, das wenn man selber gewisse Funktionalitäten offensichtlich findet es die Testperson auch so sieht
Netterweise hat Daniel Kurmann den Prototypen seines Teams mit unserem fusioniert und das Ganze auch noch mit POP von Marvel (teilweise) clickable gemacht! Danke vielmals!
Hier geht es zu unserer Lösung: Pocket money App
Herzlichen Dank an Illona und Ginetta das wir diesen lehrreichen und interaktiven Tag verbringen durften! Mir hat es sehr viel Spass gemacht und könnte mir durchaus vorstellen in Zukunft öfters Lösungen User-zentriert zu designen!
Happy sketching everyone!
Unser Newsletter liefert dir brandaktuelle News, Insights aus unseren Studiengängen, inspirierende Tech- & Business-Events und spannende Job- und Projektausschreibungen, die die digitale Welt bewegen.