Content matters – because content is like water!
Oktober 23, 2017
Aus dem Unterricht des CAS Mobile Business mit Karin Christen berichtet Ronny Gazik:
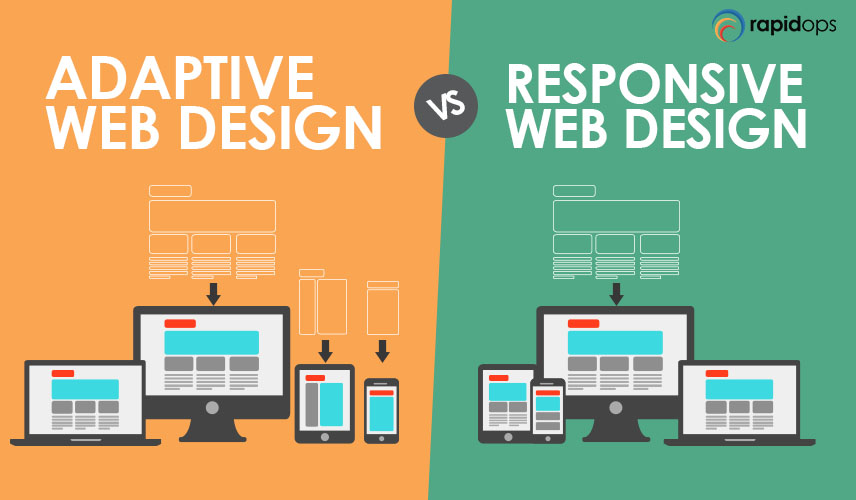
In diesem Blog-Beitrag geht es um das Thema “Mobile Technology Web”. Wir machen uns daran herauszufinden welche Strategie die “richtige” ist: Mobile Last oder First, AWD oder RWD, Native oder Hybrid? But always keep in mind, Content Matters! Denn:

Als erstes müssen wir uns die Frage stellen, wo ist unsere Zielgruppe zu finden? Denn es kann auch heute immer noch so sein, dass man im Mobile Zeitalter den Desktop First Ansatz wählt. Im ersten Moment liegt natürlich der Ansatz am nächsten, ein Webdesign in einem gewohnten Format (z.B. Desktop, mit einer Gesamtbreite von ca. 1000px) zu konzipieren und dieses Design dann anschließend mit Hilfe von CSS Media Queries für kleinere Formate anzupassen. Der Ansatz „Mobile First“ geht da allerdings noch etwas weiter. Hier dreht man die gewohnte Arbeitsweise einfach um und arbeitet von kleinsten Layout hin zum grössten.
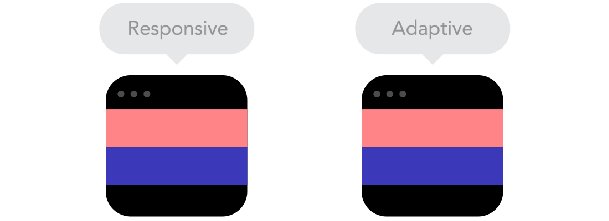
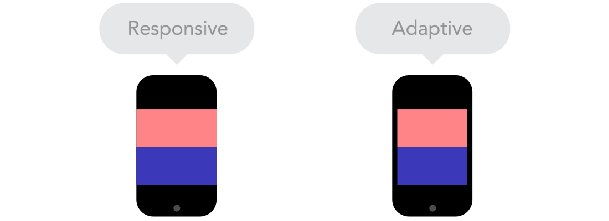
In aller Kürze erklärt:
Egal welchen Ansatz man jetzt wählt, nimmt man z.B. Mobile First, muss man unbedingt Desktop in Mind haben (nie, wirklich nie vergessen!) Die Konzeption ist völlig unterschiedlich, da die Platzverhältnisse ganz anders sind. Dreht man den Spiess um, gilt die gleiche Regel “Desktop First, Mobile in Mind”. Man muss sich aber immer überlegen, welche Features man auf welchem Device macht (auch in der Arbeit). Nachbesserungen können evtl. noch auf dem Handy gemacht werden, da man z.B. etwas vergessen hat bzw. einen Einfall hat und man noch schnell etwas am Projekt bearbeiten möchte. In diesem Fall Desktop 1. Device und Handy 2. Device.

Was immer bedeutender erscheint ist, dass die Startseite nicht mehr unbedingt die wichtigste Site ist. Viele User (evtl. auch die meisten) kommen direkt auf spezifische Anzeigen (= landing Page) via Links von anderen Seiten / Apps (z.B. Twitter, Google-News, Nuzzle usw.). Deshalb immer überlegen, wer ist der “Benutzer”, was hat er für Ziele, was möchte er genau. Dann entscheiden, wie man vorgehen muss. Was möchte man Erzählen und entscheidet so seine Strategie.

Dieser wird von W3C als “HTML5” bezeichnet. Es handelt ich dabei um die fünfte Version der Hypertext Markup Language, sozusagen HTML 5.0. Das Dokument beschreibt alle offiziell gültigen HTML-Elemente sowie diverse Details rund um Browser-APIs. Es handelt sich hierbei aber nicht um die Gesamtheit des Technologie-Universums. Die Web-Plattform besteht mehr aus vielen Einzelteilen, wie CSS, JS, SVG, WOFF, Semantic Web stack, XML, und eine vielzahl an APIs.
Aber welcher ist der Richtige und was können diese verschiedenen Browser?

Bedenke, dass deine Zielgruppen vielleicht einen alten Browser haben und deswegen viele Sachen nicht klappen werden. Leute die einen IE 7, 8, 9 usw. benutzen, können fast gar nichts sehen, was heute eigentlich “State of the Art” wäre. Zudem auch aktuelle Browser können nicht immer alles. Eine Slideshow klappt vielleicht auf einem, aber auf dem anderen nicht.
Die Möglichkeiten und Grenzen der einzelnen Browser kann man hier nachschauen: caniuse.com

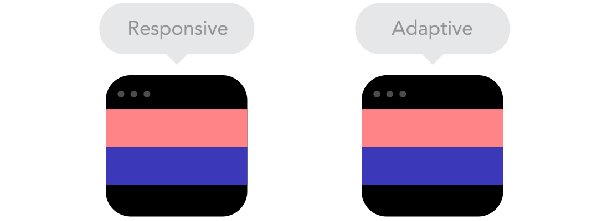
Vorteile AWD:
Nachteile AWD:
Vorteile RWD:
Nachteile RWD:

Wie erläutert, haben beide Varianten ihre Vor- bzw. Nachteile. Wichtig, Google bevorzugt RWD. Nichtsdestotrotz ist keine der beiden Möglichkeiten per se die bessere Wahl. Die Entscheidung hängt stark von der geplanten Struktur, den Inhalten und der gewünschten Funktionalität ab. Auch eine Kombination von beiden Ansätzen erscheint durchaus als eine gute Lösung.

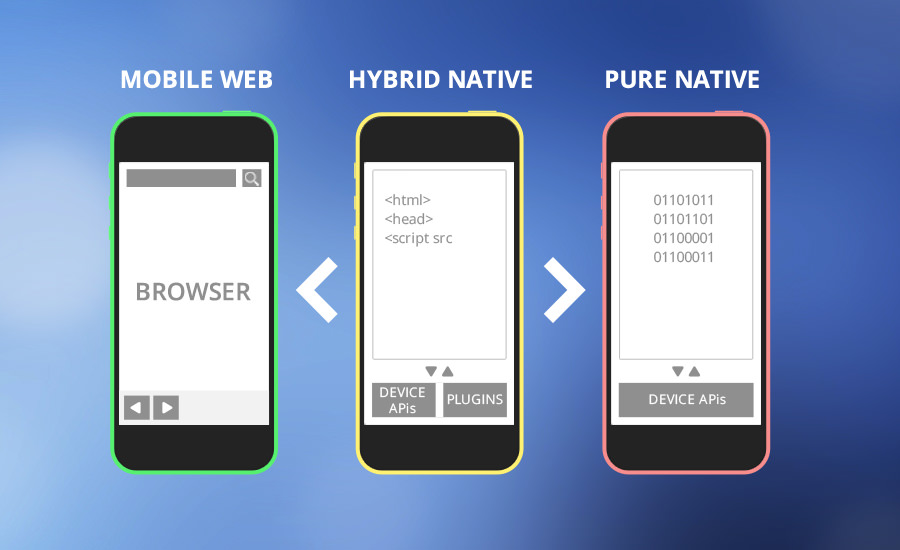
Fazit ⇒ Je breiter die Zielgruppe und geringer die Anforderungen an die Perfomance, desto sinnvoller ist es eine hybride oder Web App zu entwickeln.
Unser Newsletter liefert dir brandaktuelle News, Insights aus unseren Studiengängen, inspirierende Tech- & Business-Events und spannende Job- und Projektausschreibungen, die die digitale Welt bewegen.