User Experience: Gute Produkte entstehen nicht durch Zufall
Dezember 17, 2015
Von Türmen aus Spaghetti und Marshmallows, User Centered Design und was User Experience mit Psychologie zu tun hat – aus dem Unterricht des CAS Disruptive Technologies mit Daniel Muther berichtet Philipp Bühler:
Zäumen wir das Pferd von hinten auf und beginnen nicht mit dem Spaghetti-Turm und auch nicht mit dem Psychologie-Teil. Stattdessen sollen die ersten Zeilen dieses Beitrags das Modell des User Centered Designs unter die Lupe nehmen (Anmerkung des Autors: War eine Prüfungsfrage im CAS Mobile Business 2014).
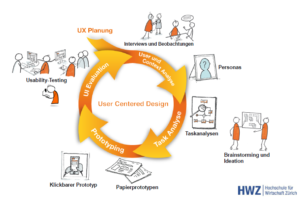
 Das User Centered Design Modell basiert auf einem Prozess zur Gestaltung gebrauchstauglicher Systeme und definiert sich dadurch, dass bei der Entwicklung eines technischen Systems nicht die Technologie, sondern der Benutzer bzw. die Benutzerin im Zentrum steht. Das Modell ist als Kreis angelegt, wobei die einzelnen Schritte mehrmals durchlaufen werden, bis ein optimales, den User-Bedürfnissen entsprechendes Produkt lanciert wird. Unterteilt ist der User Centered Design Kreislauf dabei in die folgenden Phasen:
Das User Centered Design Modell basiert auf einem Prozess zur Gestaltung gebrauchstauglicher Systeme und definiert sich dadurch, dass bei der Entwicklung eines technischen Systems nicht die Technologie, sondern der Benutzer bzw. die Benutzerin im Zentrum steht. Das Modell ist als Kreis angelegt, wobei die einzelnen Schritte mehrmals durchlaufen werden, bis ein optimales, den User-Bedürfnissen entsprechendes Produkt lanciert wird. Unterteilt ist der User Centered Design Kreislauf dabei in die folgenden Phasen:
User und Context Analyse:
In einem ersten Schritt gilt es, die Bedürfnisse und das Verhalten der User kennenzulernen und zu dokumentieren. Dazu können mit potentiellen Benutzern und Benutzerinnen Interviews geführt oder Beobachtungen unterschiedlichster Art durchgeführt werden. Aus den dokumentierten Ergebnissen können Personae erstellt werden. Personae sind visualisierte oder beschriebene Stellvertreter der Zielgruppe, denen typische Merkmale zugesprochen werden. So können Missverständnisse innerhalb des Projektteams vermieden werden.
Task Analyse:
In einem nächsten Schritt geht man in die Ideengenerierung über. Dazu empfiehlt sich ein Brainstorming im gesamten Projektteam. Eine moderierende Person kann allenfalls helfen, das Brainstorming effizient zu gestalten und zudem sicherzustellen, dass jede Idee auch angehört wird.
Prototyping:
Wie der Name schon sagt, geht es in der dritten Phase des User Centered Design Kreislaufs um das Erstellen eines Prototyps. Dazu genügen in einer ersten Phase Papier und Schreibwerkzeug. Auch Prototypen von Apps oder Websites können zuerst einmal aufgezeichnet werden, bevor programmiert werden muss. Designvorlagen finden sich online.
UI Evaluation:
Bevor man mit den Prototypen in ein eigentliches UI Testing geht, ist es ratsam, ein erstes Feedback bei Arbeitskollegen und -kolleginnen abzuholen. Auch deren Rückmeldungen können helfen, den Prototypen bereits in dieser Phase besser zu machen. Ein anschliessendes UI Testing wird dann weitere Erkenntnisse zu Tage fördern. Auch dazu gibt es unterschiedliche Test-Formen. Vorstellbar sind Expert Reviews oder Usability Testings mit Vertreterinnen und Vertretern der Zielgruppe. Die Beobachtungen aus den Testings können dann wieder in die User und Context Analyse überführt werden, der Kreislauf startet von neuem und das Produkt wird laufend verbessert – immer mit dem Benutzer bzw. der Benutzerin im Zentrum. Denn auch hier gilt: Der Wurm muss dem Fisch und nicht dem Angler schmecken.
Plakativ forderte Daniel Muther, dass die Welt mehr UX brauchen würde. Und da ein bisschen UX schon besser sei als gar keine, gab uns der Dozent auch einige Grundlagen mit auf den Weg, womit wir jetzt beim Psychologie-Teil angekommen sind.
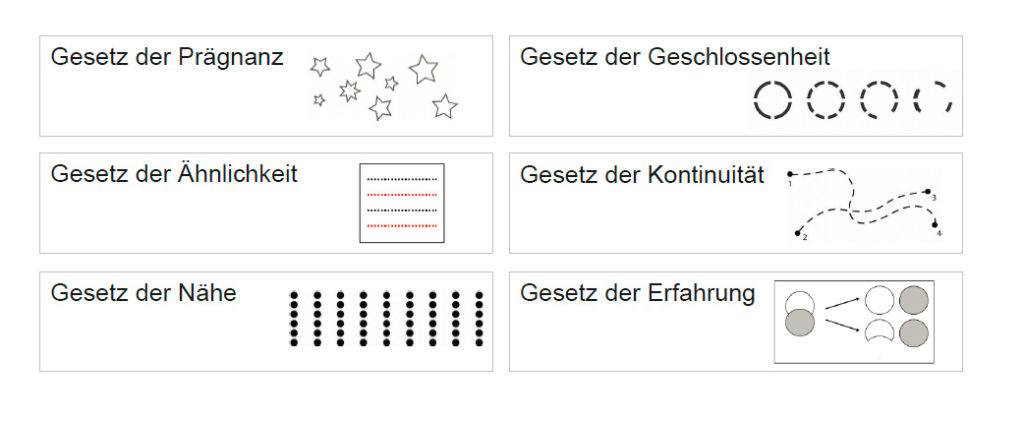
User Experience hat mit Wahrnehmung zu tun. Diese kann bei jedem User unterschiedlich sein, da unser Gehirn bestimmt, wie wir Dinge wahrnehmen. Die Wahrnehmung ist dabei beispielsweise vom Kontext oder den individuellen Erfahrungen der User abhängig. Dennoch gibt es Hilfsmittel, denen man sich bedienen kann, damit ein User Interface von möglichst vielen Benutzerinnen und Benutzern richtig verwendet werden kann. Die Rede ist von den so genannten Gestaltungsgesetzen. Die wichtigsten sechs Gesetze werden hier kurz beschrieben.

Gesetz der Prägnanz:
Unterscheidet sich ein Objekt in der Masse vieler gleicher Objekte durch Form, Farbe oder Grösse, fällt dieses auf. Das Augenmerk des Users ist rasch auf dieses Objekt gelenkt.
Gesetz der Ähnlichkeit:
Dinge, die ähnlich sind, werden von unserem Gehirn gruppiert und als zusammengehörig wahrgenommen.
Gesetz der Nähe:
Visuelle Objekte, die beieinander liegen, werden als zusammengehörig wahrgenommen. Objekte, die weiter auseinander liegen, werden hingegen als getrennt betrachtet.
Gesetz der Geschlossenheit:
Unser Gehirn hat gelernt, dass Elemente mit ähnlichen Merkmalen zu einem grossen Ganzen zusammengefasst werden können. So ist es möglich, dass wir einen Kreis wahrnehmen können, auch wenn er nicht aus einer durchgezogenen Linie besteht.
Gesetz der Kontinuität:
Wir gehen jeweils davon aus, dass Linien einem Weg folgen, der uns bekannt ist. Dabei handelt es sich meist um den einfachsten Weg.
Gesetz der Erfahrung:
Unser Gehirn versucht, bei der Wahrnehmung von Objekten Zusammenhänge zu bekannten Bildern herzustellen. So ist es uns möglich, Bilder zu vervollständigen, auch wenn einzelne Elemente fehlen.
Da Kinder die Aufgabe mit dem Marshmallow-Spaghetti-Turm im Normalfall besser lösen als Studierende, zeigt dieses Video von Netmum, wie es gehen könnte.
Unser Newsletter liefert dir brandaktuelle News, Insights aus unseren Studiengängen, inspirierende Tech- & Business-Events und spannende Job- und Projektausschreibungen, die die digitale Welt bewegen.