Program or be programmed
Oktober 16, 2017
Aus dem Unterricht des CAS Digital Leadership mit Melanie Kovacs und Rodrigo Haenggi berichtet Rena Seiler:
Warum sollten wir programmieren lernen, wenn wir keine Programmierer oder Software Entwickler sind? Welchen Mehrwert bringt es mir, die, für das Nicht-Programmierer-Auge wirr aneinander gereihten, Zeichen des Codes zu verstehen? Hilft es mir wirklich, anders zu denken und Probleme zu lösen? Diese und weitere Fragen möchten uns Melanie Kovacs und Rodrigo Haenggi im Kurs „Code Literacy“ beantworten.
#include <st
int main ()
{
printf(„Hallo\n“)
return 1;
}
Diese sechs Zeilen braucht es, um die Digital Leaders mit einem “Hallo” zu begrüssen. Scheint mir direkt etwas kompliziert. Ehrlich: Ich war nicht begeistert, einen Blog-Beitrag über Coding zu schreiben zu müssen. Ja, ich habe technisches Interesse und beschäftige mich intensiv mit digitalen Themen. Aber Coding? Ich war froh, mein Visual Basic Projekt an der Uni vor vielen Jahren hinter mir gelassen zu haben. Auch wenn ich Respekt vor den Zauberkünsten des Programmierens habe – warum muss ich mich damit auseinandersetzen?
Nun gut. Es hilft nichts. In unserem Kurs fangen wir damit an uns erst einmal zu fragen, wo wir es überall mit Code zu tun haben? Schnell stellt sich heraus, dass die Frage eher lauten müsste, wo wir es nicht mit Code zu tun haben, denn wir sind völlig umgeben davon. Kein Auto oder Board Computer, kein animierter Film ohne Programmierung, keine Ampel ohne programmierten Schaltplan.
Können wir ein vertieftes Verständnis für eine digitale Welt haben und uns Digital Leader nennen, ohne die Sprache der Digitalisierung zu verstehen?
“Everybody […] should learn how to program a computer… because it teaches you how to think.” (Steve Jobs)
Mir kommen erste Zweifel ob meines Desinteresses. Was verpasse ich eigentlich, wenn ich mich nicht mit der Sprache des Computers auseinander setze? Und, was heisst eigentlich „die Sprache verstehen“? Es gibt ja nicht nur eine!? Hier ein Überblick über verschiedene Programmiersprachen seit 1954.
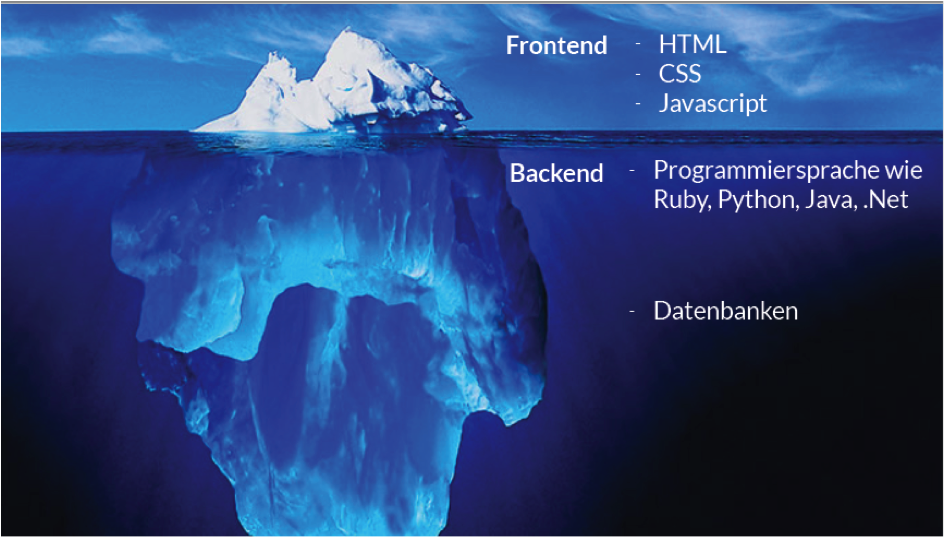
Es wird zwischen Backend- und Frontend Sprachen unterschieden. Melanie Kovacs von Master21 und Rodrigo Haenggi von codegestalt sind der Meinung, dass es schon ein guter Anfang ist, zumindest eine der vielen Programmiersprachen ein wenig zu verstehen. Mit dem Gedanken kann ich mich anfreunden.

Von Frontend sprechen wir, wenn es um Anordnung und Gestaltung der grafischen Benutzeroberfläche geht. Für die Frontend-Programmierung wird beispielsweise HTML für die Struktur und CSS für den Style einer statischen Landing Page ohne tiefgreifende Funktionalitäten genutzt. Eine simple Website.
Wird es dynamischer, mit Funktionalitäten und Zugriffen auf Datenbanken, wird von einer Web Applikation gesprochen. Ein grundsätzlicher Tipp von Melanie ist hier, sich eher darauf zu konzentrieren, responsive Web Applikationen zu programmieren, anstatt separate Apps zu bauen. Das Maintenance wird aufwendiger, da Mobile Apps für die verschiedenen Mobile-Betriebssysteme optimiert werden müssen. Eine responsive Website sollte sowieso auf die gängigen Browser optimiert und dadurch auch via Mobile oder Tablet nutzbar sein.
Da ich kein Programmierlegastheniker bleiben möchte stürze ich mich – mit tatkräftiger Unterstützung meines Nebensitzers – in unser kleines Coding Camp. Wir beginnen mit etwas einfachem: Eine statische Landingpage, ohne Funktionalitäten. Reines Frontend-Thema. Programmieren light, für Dummies. In diesem Sinne:

Wir brauchen hierfür nur 2 Zutaten: einen Internetbrowser (In unserem Fall Chrome) und einen Text Editor (Text Editor oder Sublime Text). Chef-Koch Rodrigo hat in gewohnter TV-Koch-Manier schon mal etwas vorbereitet und führt uns durch sein Tutorial.
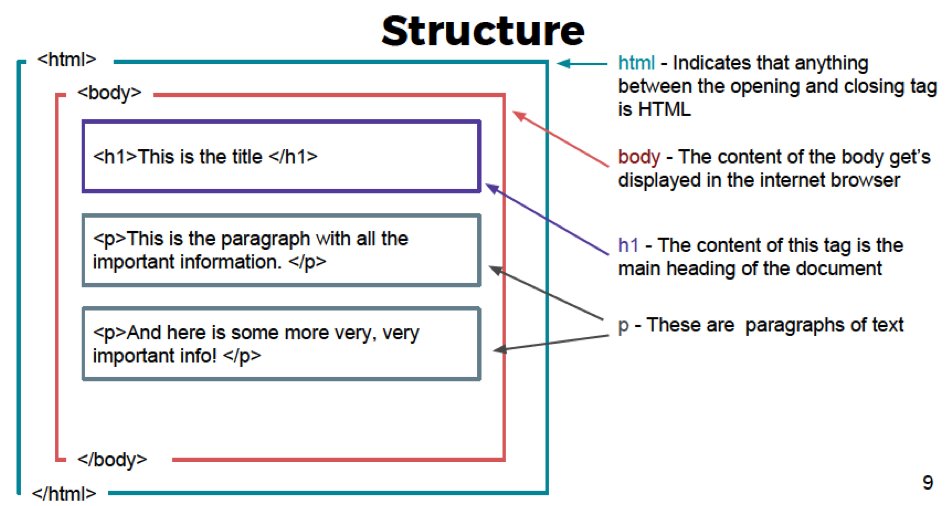
Wir lernen, wie die Struktur des Codes in HTML aufgebaut ist:

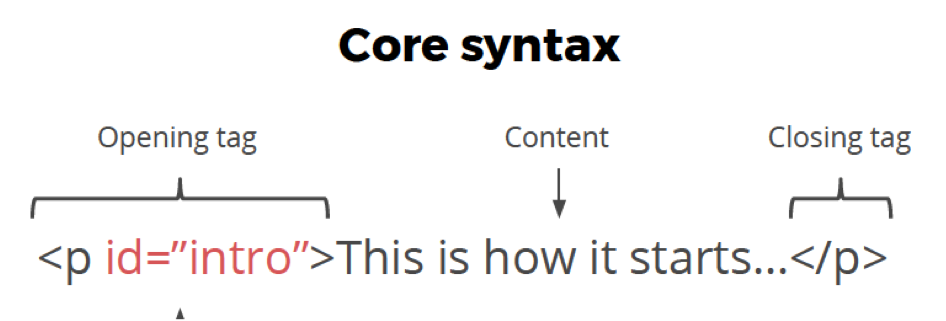
Was unter Core Syntax zu verstehen ist:

Und wie Titel, Paragraphen und Listen entstehen lassen können.
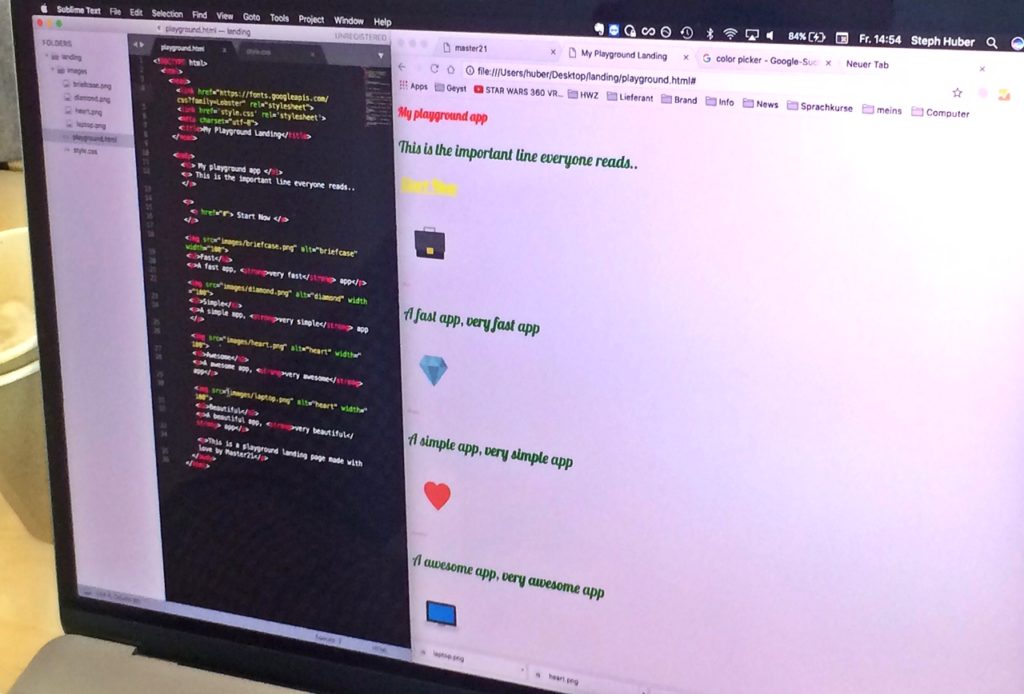
Das Ergebnis sieht noch nicht sehr sexy aus. Daher überarbeiten wir mit CSS nun den Style. Wir weisen Attributen wie Farbe, Font, Schriftgrösse Werte zu und TADAAAA:

Ok, zugegeben ADC-verdächtig sieht es noch nicht aus, aber farbiger
Schöner geht immer. Mit ColorZilla oder Coolors wird es bunter. Coole Fonts findet man unter Google Fonts, Background-Bilder unter unsplash. Für Sammlung von Klassen für Buttons oder andere Elemente gibt es CSS Frameworks wie getbootstrap.com oder foundation.zurb.com. Das sind mit Sicherheit nur ein paar der wahrscheinlich unerschöpflichen Quellen für Coder. Wir dürfen noch eine Weile basteln und haben nach 2 Stunden tatsächlich ein paar lustige Landingpages zusammen.
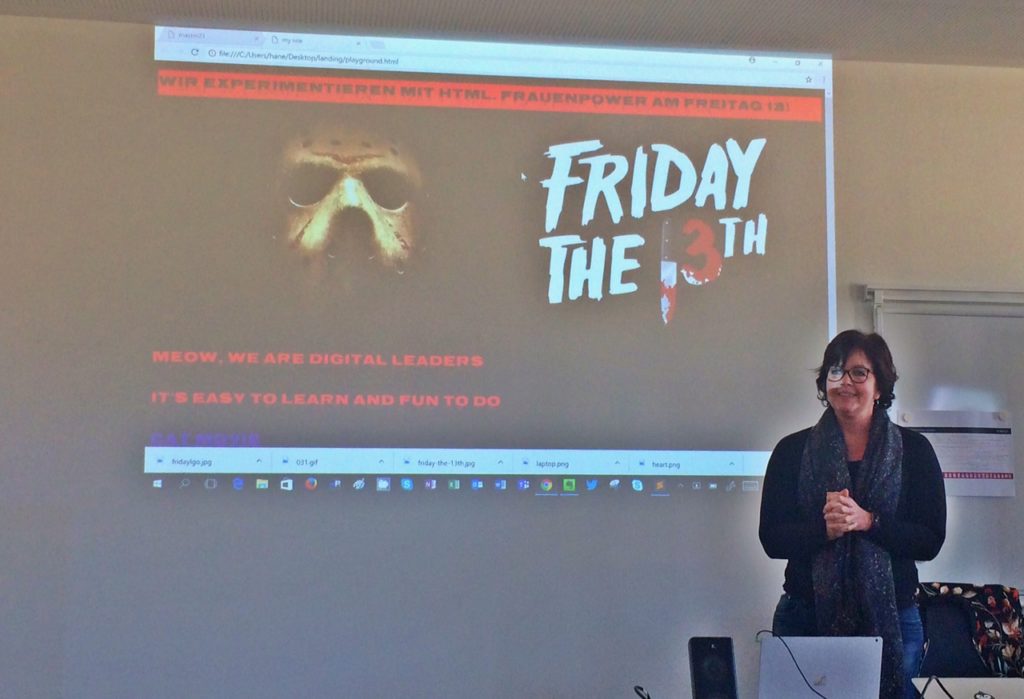
The Prosecco goes to: Evi und Romana mit ihrer Interpretation des Freitag, dem 13.!

Zugegeben, die Flasche Prosecco haben mein Nebensitzer und ich uns mit unserer Landigpage nicht verdient. Ich gratuliere Evi und Romana zu ihrem ersten Programmier-Erlebnis! Meine Imagination ist wohl noch nicht 100% in Code übersetzt . Aber ich hatte Spass an der Bastelei, an den schnellen Ergebnissen und habe etwas gelernt.
Wenn wir verstehen wie Code funktioniert, entdecken wir eventuell in völlig neuen Zusammenhängen Potential, ihn einzusetzen. Vielleicht kann ich mir repetitive, zeitaufwendige Aufgaben zukünftig mit ein paar Zeilen Code vom Leib halten. Wahrscheinlich verstehe ich meine Programmierer-Kollegen in Zukunft besser und kann meine Vorstellungen verständlicher formulieren. Auf jeden Fall verstehen wir Digital Leader nach diesem Kurs ein wenig mehr, was „hinter den Kulissen“ vor sich geht. Um anders Denken zu lernen braucht es wahrscheinlich noch ein bisschen mehr als einen Nachmittag mit Melanie und Rodrigo. Wer hier tiefer eintauchen möchte, kann sich im Workshop-Angebot von master21 umschauen.
Douglas Rushkoff fasst in diesem Video das Fazit eigentlich perfekt zusammen:
Wir haben Sprache nicht nur zum Zuhören, sondern auch zum Sprechen. Wir haben Schrift nicht nur zum Lesen, sondern auch zum Schreiben. Wir haben Computer nicht nur um sie zu benutzen, sondern auch, um sie zu programmieren.
Noch ein Buchtipp von Melanie und Rodrigo: We love code! Das kleine 101 des Programmierens

Unser Newsletter liefert dir brandaktuelle News, Insights aus unseren Studiengängen, inspirierende Tech- & Business-Events und spannende Job- und Projektausschreibungen, die die digitale Welt bewegen.