“Bisch au scho Mobile Web?!”
September 21, 2015
Aus dem Unterricht des CAS Mobile Business mit Frank Lang berichtet Andreina Naef:
Am Anfang des Internets mussten sich die Technologie-Experten noch mit der Frage beschäftigen, für welchen Browser die Website optimiert werden musste.
Dann kamen plötzlich mobile Handys dazu und neue Fragen kamen auf: Welche Screens müssen ermöglicht werden? Welche Auflösung? Welches Device: Nokia, iPhone oder Samsung? Zum Smartphone kamen dann plötzlich Tablets in allen möglichen Grössen und eine Begrenzung auf einzelne Devices war und ist fast nicht mehr möglich.
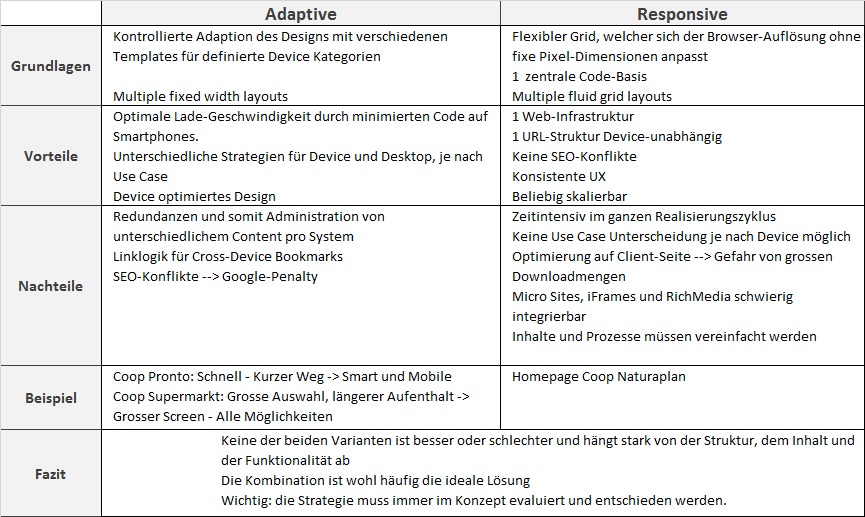
Die Webtechnologie muss sich an möglichst alle Devices anpassen bzw. an sie adaptiert werden können. Sie muss also nach Bedarf reaktionsfähig, sprich responsive sein.
Folgende Technologien werden genutzt, um den neuen Anforderungen bezüglich Anpassungsfähigkeit und Reaktionsfähigkeit zu entsprechen:
HTML5
Javascript
CSS3 (Cascade Style Sheets)
Im Normalfall werden alle drei Technologien kombiniert eingesetzt.

Wichtig ist, sich als erstes eine Strategie zu definieren. Was soll bedient werden und hat Priorität?
Nach der Strategie wird das übliche Projektvorgehen angestrebt, vom Konzept zur Umsetzung, Testing, Rollout, Maintenance.
Dabei darf die Maintenance nicht unterschätzt werden. Ein mobiler Webauftritt ist kein One-Time-Projekt, sondern muss laufend unterhalten und den neuen Technologien angepasst werden.
Unser Newsletter liefert dir brandaktuelle News, Insights aus unseren Studiengängen, inspirierende Tech- & Business-Events und spannende Job- und Projektausschreibungen, die die digitale Welt bewegen.